固定容器定位
知识点
Stack 层叠容器
滚动布局容器
具体代码如下
bash
@Entry
@Component
struct Index {
@State message: string = 'Hello World';
build() {
Stack({ alignContent: Alignment.BottomEnd }) {
Scroll() {
Column() {
Text("第一个看看").margin({top:'100lpx'})
}.width('100%').height('3000lpx').backgroundColor("blue")
}
Text("点击我")
.width('200lpx')
.height('200lpx')
.borderRadius('200lpx')
.margin({
right: '30lpx',
bottom: '150lpx'
})
.backgroundColor("white")
.textAlign(TextAlign.Center)
Text("头部导航")
.width('100%')
.height('100lpx')
.backgroundColor("red")
.textAlign(TextAlign.Center)
.position({
top: '0lpx',
left: '0lpx'
})
}.width('100%').height('100%')
.backgroundColor("red")
}
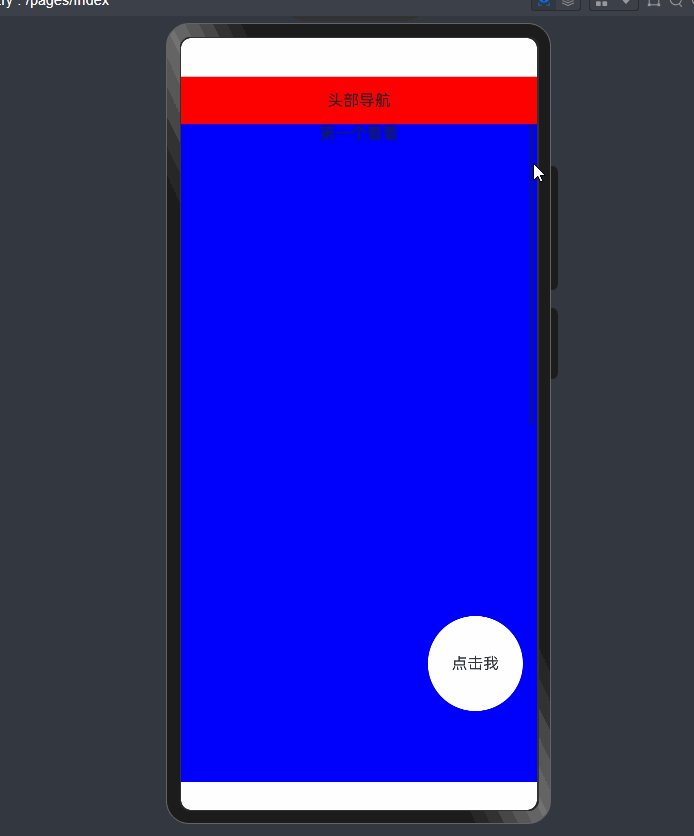
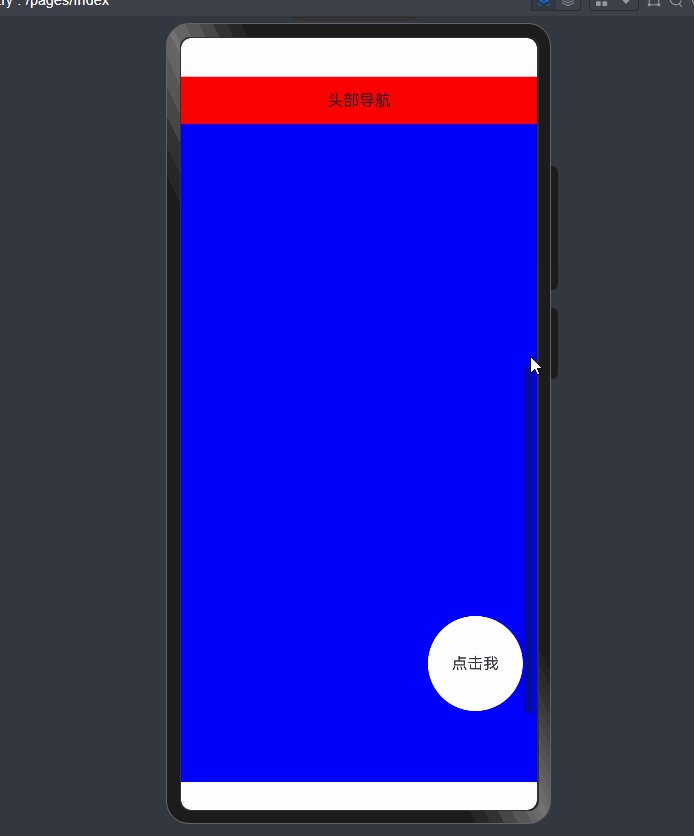
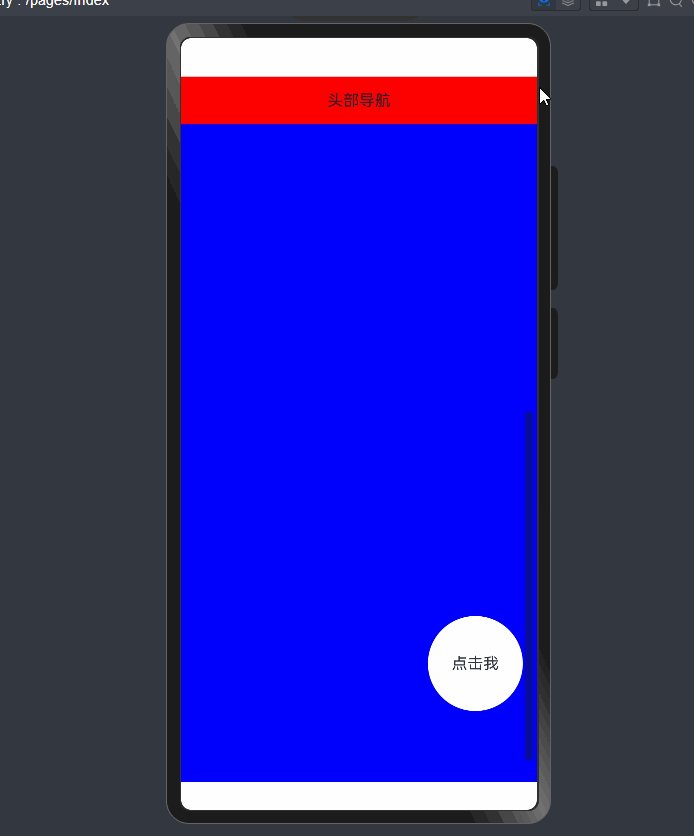
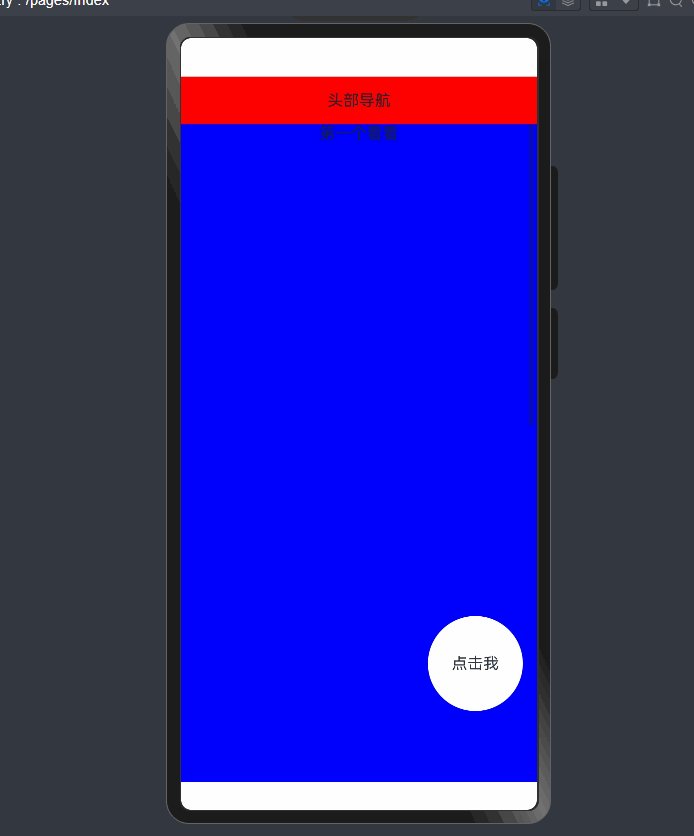
}效果如图