层叠布局容器(Stack)
ArkUI 开发框架提了堆叠容器组件 Stack ,它的布局方式是把子组件按照设置的对齐方式顺序依次堆叠,后一个子组件覆盖在前一个子组件上边。
Stack 定义介绍
bash
interface StackInterface {
(value?: { alignContent?: Alignment }): StackAttribute;
}alignContent:设置子组件的对其方式,
Alignment 定义了以下 9 种对齐方式:
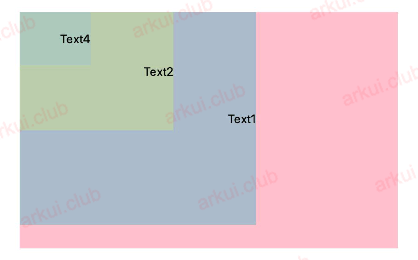
- TopStart:子组件在 Stack 内靠左上角对齐,简单样例如下所示:
bash
Stack({alignContent: Alignment.TopStart}) {
Text('Text1')
.width(200)
.height(180)
.textAlign(TextAlign.End)
.backgroundColor("#aabbcc")
Text('Text2')
.width(130)
.height(100)
.textAlign(TextAlign.End)
.backgroundColor('#bbccaa')
Text('Text3') // 被遮挡住了
.backgroundColor('#ccaabb')
Text('Text4')
.width(60)
.height(45)
.textAlign(TextAlign.End)
.backgroundColor('#abcabc')
}
.backgroundColor(Color.Pink)
.width("100%")
.height('200')样例运行结果如下图所示:

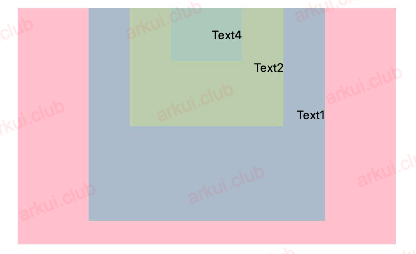
- Top:设置子组件在 Stack 内靠顶部水平居中对齐,简单样例如下所示:
bash
Stack({alignContent: Alignment.Top}) {
Text('Text1')
.width(200)
.height(180)
.textAlign(TextAlign.End)
.backgroundColor("#aabbcc")
Text('Text2')
.width(130)
.height(100)
.textAlign(TextAlign.End)
.backgroundColor('#bbccaa')
Text('Text3') // 被遮挡住了
.backgroundColor('#ccaabb')
Text('Text4')
.width(60)
.height(45)
.textAlign(TextAlign.End)
.backgroundColor('#abcabc')
}
.backgroundColor(Color.Pink)
.width("100%")
.height('200')样例运行结果如下图所示:

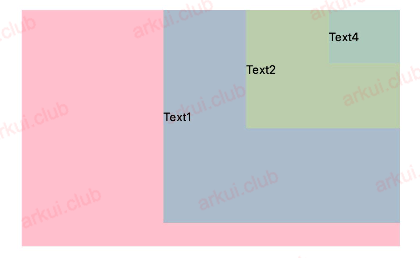
- TopEnd:设置子组件在 Stack 内部靠右上角对齐,简单样例如下所示:
bash
Stack({alignContent: Alignment.TopEnd}) {
Text('Text1')
.width(200)
.height(180)
.textAlign(TextAlign.Start)
.backgroundColor("#aabbcc")
Text('Text2')
.width(130)
.height(100)
.textAlign(TextAlign.Start)
.backgroundColor('#bbccaa')
Text('Text3') // 被遮挡住了
.backgroundColor('#ccaabb')
Text('Text4')
.width(60)
.height(45)
.textAlign(TextAlign.Start)
.backgroundColor('#abcabc')
}
.backgroundColor(Color.Pink)
.width("100%")
.height('200')样例运行结果如下图所示:

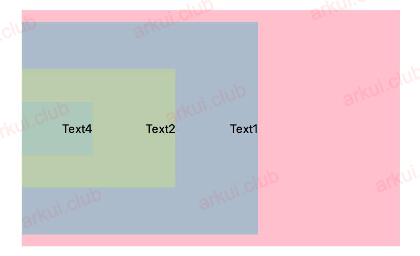
- Start:子组件靠 Stack 左边侧竖直居中对齐,简单样例如下所示:
bash
Stack({alignContent: Alignment.Start}) {
Text('Text1')
.width(200)
.height(180)
.textAlign(TextAlign.End)
.backgroundColor("#aabbcc")
Text('Text2')
.width(130)
.height(100)
.textAlign(TextAlign.End)
.backgroundColor('#bbccaa')
Text('Text3') // 被遮挡住了
.backgroundColor('#ccaabb')
Text('Text4')
.width(60)
.height(45)
.textAlign(TextAlign.End)
.backgroundColor('#abcabc')
}
.backgroundColor(Color.Pink)
.width("100%")
.height('200')样例运行结果如下图所示:

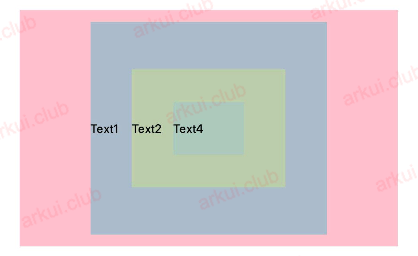
- Center(默认值):设置子组件居中对齐,简单样例如下所示:
bash
Stack({alignContent: Alignment.Center}) {
Text('Text1')
.width(200)
.height(180)
.backgroundColor("#aabbcc")
Text('Text2')
.width(130)
.height(100)
.backgroundColor('#bbccaa')
Text('Text3') // 被遮挡住了
.backgroundColor('#ccaabb')
Text('Text4')
.width(60)
.height(45)
.backgroundColor('#abcabc')
}
.backgroundColor(Color.Pink)
.width("100%")
.height('200')样例运行结果如下图所示:

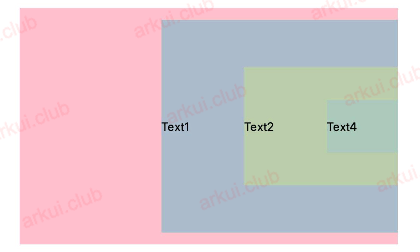
- End:设置子组件靠右竖直居中对齐,简单样例如下所示:
bash
Stack({alignContent: Alignment.End}) {
Text('Text1')
.width(200)
.height(180)
.backgroundColor("#aabbcc")
Text('Text2')
.width(130)
.height(100)
.backgroundColor('#bbccaa')
Text('Text3') // 被遮挡住了
.backgroundColor('#ccaabb')
Text('Text4')
.width(60)
.height(45)
.backgroundColor('#abcabc')
}
.backgroundColor(Color.Pink)
.width("100%")
.height('200')样例运行结果如下图所示:

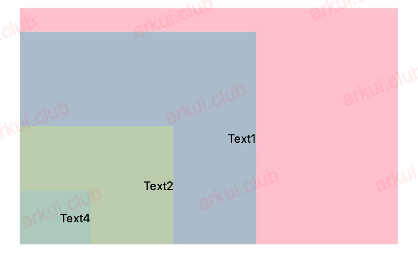
- BottomStart:设置子组件左下角对齐,简单样例如下所示:
bash
Stack({alignContent: Alignment.BottomStart}) {
Text('Text1')
.width(200)
.height(180)
.textAlign(TextAlign.End)
.backgroundColor("#aabbcc")
Text('Text2')
.width(130)
.height(100)
.textAlign(TextAlign.End)
.backgroundColor('#bbccaa')
Text('Text3') // 被遮挡住了
.backgroundColor('#ccaabb')
Text('Text4')
.width(60)
.height(45)
.textAlign(TextAlign.End)
.backgroundColor('#abcabc')
}
.backgroundColor(Color.Pink)
.width("100%")
.height('200')样例运行结果如下图所示:

- Bottom:设置子组件底部水平居中对齐,简单样例如下所示:
bash
Stack({alignContent: Alignment.Bottom}) {
Text('Text1')
.width(200)
.height(180)
// .textAlign(TextAlign.End)
.backgroundColor("#aabbcc")
Text('Text2')
.width(130)
.height(100)
// .textAlign(TextAlign.End)
.backgroundColor('#bbccaa')
Text('Text3') // 被遮挡住了
.backgroundColor('#ccaabb')
Text('Text4')
.width(60)
.height(45)
// .textAlign(TextAlign.End)
.backgroundColor('#abcabc')
}
.backgroundColor(Color.Pink)
.width("100%")
.height('200')样例运行结果如下图所示:

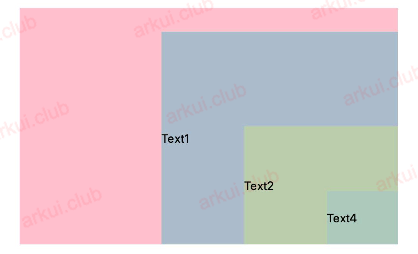
- BottomEnd:设置子组件右下角对齐,简单样例如下所示:
bash
Stack({alignContent: Alignment.BottomEnd}) {
Text('Text1')
.width(200)
.height(180)
// .textAlign(TextAlign.End)
.backgroundColor("#aabbcc")
Text('Text2')
.width(130)
.height(100)
// .textAlign(TextAlign.End)
.backgroundColor('#bbccaa')
Text('Text3') // 被遮挡住了
.backgroundColor('#ccaabb')
Text('Text4')
.width(60)
.height(45)
// .textAlign(TextAlign.End)
.backgroundColor('#abcabc')
}
.backgroundColor(Color.Pink)
.width("100%")
.height('200')样例运行结果如下图所示:

根据以上示例可知: Stack 组件层叠式布局,尺寸较小的布局会有被遮挡的风险,读者在布局组件的时候需要注意一下。
Stack 属性介绍
bash
declare class StackAttribute extends CommonMethod<StackAttribute> {
alignContent(value: Alignment): StackAttribute;
}- alignContent:设置子组件的对齐方式, Alignment 的讲解同上,这里就不再介绍了。
Stack 通过 Zindex 控制层级
Zindex 改变 顺序
Stack 容器中兄弟组件显示层级关系可以通过 Z 序控制的 zIndex 属性改变。zIndex 值越大,显示层级越高,即 zIndex 值大的组件会覆盖在 zIndex 值小的组件上方。
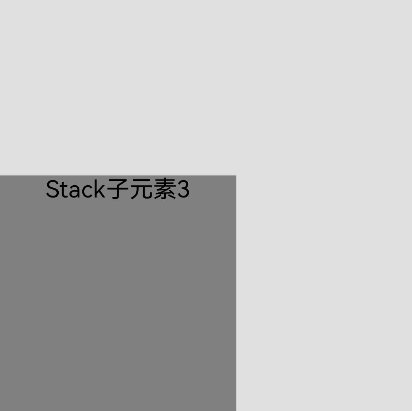
在层叠布局中,如果后面子元素尺寸大于前面子元素尺寸,则前面子元素完全隐藏。
bash
Stack({ alignContent: Alignment.BottomStart }) {
Column() {
Text('Stack子元素1').textAlign(TextAlign.End).fontSize(20)
}.width(100).height(100).backgroundColor(0xffd306)
Column() {
Text('Stack子元素2').fontSize(20)
}.width(150).height(150).backgroundColor(Color.Pink)
Column() {
Text('Stack子元素3').fontSize(20)
}.width(200).height(200).backgroundColor(Color.Grey)
}.width(350).height(350).backgroundColor(0xe0e0e0)
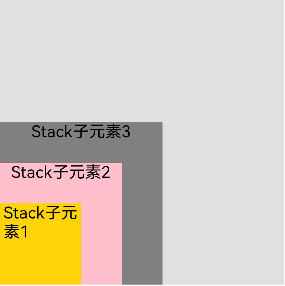
上图中,最后的子元素 3 的尺寸大于前面的所有子元素,所以,前面两个元素完全隐藏。改变子元素 1,子元素 2 的 zIndex 属性后,可以将元素展示出来。
bash
Stack({ alignContent: Alignment.BottomStart }) {
Column() {
Text('Stack子元素1').fontSize(20)
}.width(100).height(100).backgroundColor(0xffd306).zIndex(2)
Column() {
Text('Stack子元素2').fontSize(20)
}.width(150).height(150).backgroundColor(Color.Pink).zIndex(1)
Column() {
Text('Stack子元素3').fontSize(20)
}.width(200).height(200).backgroundColor(Color.Grey)
}.width(350).height(350).backgroundColor(0xe0e0e0)
小结
本节简单介绍了 Stack 布局特性:堆叠式,它的使用很简单,唯一需要读者注意的是小的子组件可能出现会被遮挡的情况,熟练该容器组件后就可以构建相对比较复杂的 UI 了。