鸿蒙开发--绘制类组件
公共属性
绘制类的公共属性和全局公共属性类似,它是绘制类组件所独有的属性,合理利用这些独有的属性,可以有效的开发出众多绚丽的 UI 效果,ArkUI 提供的 8 种绘制类组件均集成自 CommonShapeMethod 类,本节笔者简单介绍下该类的基本属性。
公共属性定义介绍
公共属性都定义在 CommonShapeMethod 内部,源码如下:
bash
export declare class CommonShapeMethod<T> extends CommonMethod<T> {
stroke(value: Color | number | string | Resource): T;
fill(value: Color | number | string | Resource): T;
strokeDashOffset(value: number | string): T;
strokeLineCap(value: LineCapStyle): T;
strokeLineJoin(value: LineJoinStyle): T;
strokeMiterLimit(value: number | string): T;
strokeOpacity(value: number | string | Resource): T;
fillOpacity(value: number | string | Resource): T;
strokeWidth(value: number | string | Resource): T;
antiAlias(value: boolean): T;
strokeDashArray(value: Array<any>): T
}stroke:
设置边框的颜色。
strokeWidth:设置边框的宽度。
简单样例如下所示:
bash
Circle()
.width(80)
.height(80)
.strokeWidth(3) // 设置边框宽度
.stroke(Color.Red) // 设置边框颜色样例运行解脱如下图所示:

fill:
设置组件的填充色,默认是黑色。
strokeOpacity:
设置边框的透明度,默认不透明。
fillOpacity:
设置填充区域的透明度,默认不透明。
简单样例如下所示:
bash
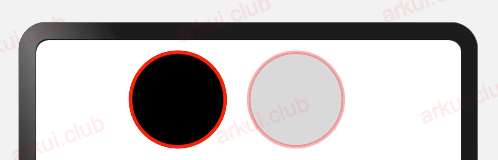
Circle()
.width(80)
.height(80)
.strokeWidth(3)
.stroke(Color.Red)
Circle()
.width(80)
.height(80)
.strokeWidth(3) // 设置边框宽度
.stroke(Color.Red) // 设置边框颜色
.strokeOpacity(0.3) // 设置边框透明度
.fill(Color.Gray) // 设置填充色
.fillOpacity(0.3) // 设置填充部分的透明度样例运行结果如下图所示:

strokeDashArray:
设置 shape 的边框间距。
strokeDashOffset:
设置 shape 的边框绘制起点的偏移量。
strokeLineCap:
设置边框路径端点绘制样式。
strokeLineJoin:
设置边框拐角绘制样式。
strokeMiterLimit:
设置边框锐角绘制成斜角的极限值。
antiAlias:
设置边框是否开启抗锯齿,默认为 true 表示抗锯齿。
简单样例如下所示:
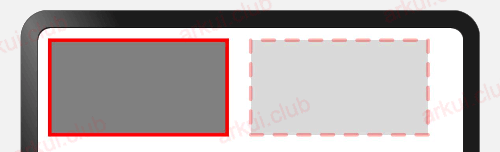
bash
Rect()
.width(150)
.height(80)
.strokeWidth(3)
.stroke(Color.Red)
.fill(Color.Gray)
Rect()
.width(150)
.height(80)
.strokeWidth(3) // 设置边框宽度
.stroke(Color.Red) // 设置边框颜色
.strokeOpacity(0.3) // 设置边框透明度
.fill(Color.Gray) // 设置填充色
.fillOpacity(0.3) // 设置填充部分的透明度
.strokeDashArray([10]) // 设置边框线段间距
.strokeDashOffset(10) // 设置边框起始偏移量
.strokeLineCap(LineCapStyle.Round) // Round样式
.strokeLineCap(LineCapStyle.Round) // Round样式样例运行结果如下图所示: