弹性布局容器(Flex)
ArkUI 开发框架为了方便开发者实现灵活的页面布局方式,提供了弹性布局 Flex ,它用来为盒装模型提供最大的灵活性。 Flex 和 Row 、 Column 组件一样,也有主轴和纵轴之分。
Flex 定义介绍
bash
interface FlexInterface {
(value?: FlexOptions): FlexAttribute;
}
declare interface FlexOptions {
direction?: FlexDirection;
wrap?: FlexWrap;
justifyContent?: FlexAlign;
alignItems?: ItemAlign;
alignContent?: FlexAlign;
}value:
设置子组件的排列样式, FlexOptions 定义了以下几种样式:
- direction:设置子组件的的排列方向即主轴方向, FlexDirection 定义了以下 4 种排列方式:
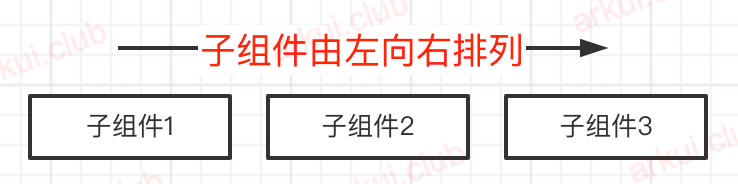
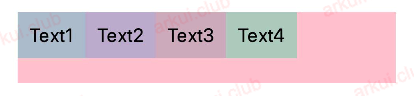
- Row(默认值):子组件水平排列,即主轴为水平方向纵轴为竖直方向,子组件由左向右排列。

bash
Flex({direction: FlexDirection.Row}) {
Text('Text1')
.fontSize(16)
.padding(10)
.backgroundColor("#aabbcc")
Text('Text2')
.fontSize(16)
.padding(10)
.backgroundColor("#bbaacc")
Text('Text3')
.fontSize(16)
.padding(10)
.backgroundColor("#ccaabb")
Text('Text4')
.fontSize(16)
.padding(10)
.backgroundColor("#abcabc")
}
.width('100%')
.height(60)
.backgroundColor(Color.Pink)样例运行结果如下图所示:

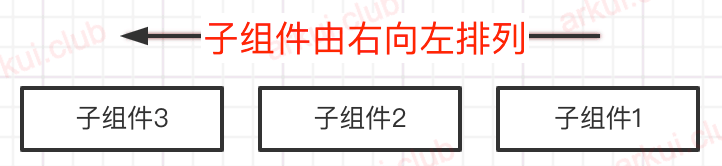
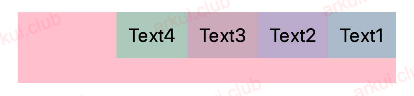
- RowReverse:子组件水平排列,即主轴为水平方向纵轴为竖直方向,子组件由右向左排列。

bash
Flex({direction: FlexDirection.RowReverse}) {
Text('Text1')
.fontSize(16)
.padding(10)
.backgroundColor("#aabbcc")
Text('Text2')
.fontSize(16)
.padding(10)
.backgroundColor("#bbaacc")
Text('Text3')
.fontSize(16)
.padding(10)
.backgroundColor("#ccaabb")
Text('Text4')
.fontSize(16)
.padding(10)
.backgroundColor("#abcabc")
}
.width('100%')
.height(60)
.backgroundColor(Color.Pink)样例运行结果如下图所示:

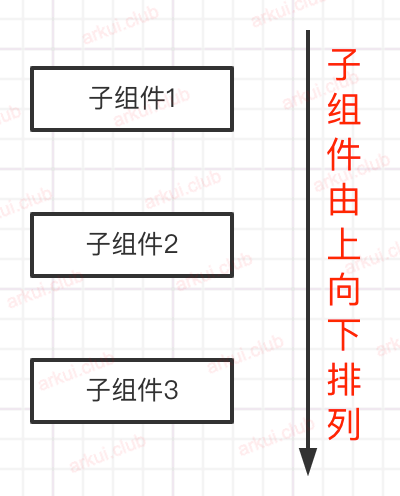
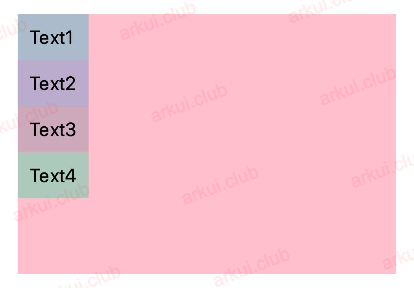
- Column:子组件竖直排列,即主轴为垂直方向,起点在上边,子组件由上到下排列。

bash
Flex({direction: FlexDirection.Column}) {
Text('Text1')
.fontSize(16)
.padding(10)
.backgroundColor("#aabbcc")
Text('Text2')
.fontSize(16)
.padding(10)
.backgroundColor("#bbaacc")
Text('Text3')
.fontSize(16)
.padding(10)
.backgroundColor("#ccaabb")
Text('Text4')
.fontSize(16)
.padding(10)
.backgroundColor("#abcabc")
}
.width('100%')
.height(220)
.backgroundColor(Color.Pink)样例运行结果如下图所示:

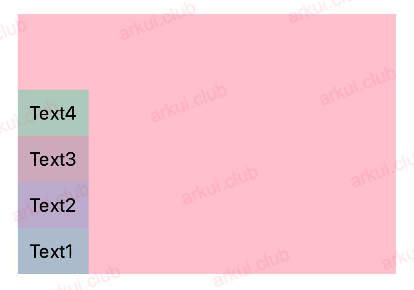
- ColumnReverse:子组件竖直排列,即主轴为垂直方向,起点在下边,子组件由下到上排列。

bash
Flex({direction: FlexDirection.ColumnReverse}) {
Text('Text1')
.fontSize(16)
.padding(10)
.backgroundColor("#aabbcc")
Text('Text2')
.fontSize(16)
.padding(10)
.backgroundColor("#bbaacc")
Text('Text3')
.fontSize(16)
.padding(10)
.backgroundColor("#ccaabb")
Text('Text4')
.fontSize(16)
.padding(10)
.backgroundColor("#abcabc")
}
.width('100%')
.height(220)
.backgroundColor(Color.Pink)样例运行结果如下图所示:

- wrap:设置子组件是单行/列还是多行/列排序, FlexWrap 提供了以下 3 种类型:
- NoWrap(默认值):子组件单行/列排序,子组件不允许超出容器。
bash
Flex({direction: FlexDirection.Row, wrap: FlexWrap.NoWrap}) {
Text('Text1')
.fontSize(16)
.padding(10)
.backgroundColor("#aabbcc")
Text('Text2')
.fontSize(16)
.padding(10)
.backgroundColor("#bbaacc")
Text('Text3')
.fontSize(16)
.padding(10)
.backgroundColor("#ccaabb")
Text('Text4')
.fontSize(16)
.padding(10)
.backgroundColor("#abcabc")
Text('Text5')
.fontSize(16)
.padding(10)
.backgroundColor("#cabcab")
Text('Text6')
.fontSize(16)
.padding(10)
.backgroundColor("#aabbcc")
}
.width('100%')
.height(60)
.backgroundColor(Color.Pink)
- Wrap:子组件多行/列排序,子组件允许超出容器

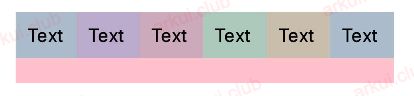
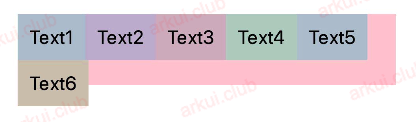
- WrapReverse:子组件反向多行/列排序,子组件允许超出容器。
bash
Flex({direction: FlexDirection.Row, wrap: FlexWrap.WrapReverse}) {
Text('Text1')
.fontSize(16)
.padding(10)
.backgroundColor("#aabbcc")
Text('Text2')
.fontSize(16)
.padding(10)
.backgroundColor("#bbaacc")
Text('Text3')
.fontSize(16)
.padding(10)
.backgroundColor("#ccaabb")
Text('Text4')
.fontSize(16)
.padding(10)
.backgroundColor("#abcabc")
Text('Text5')
.fontSize(16)
.padding(10)
.backgroundColor("#aabbcc")
Text('Text6')
.fontSize(16)
.padding(10)
.backgroundColor("#cabcab")
}
.width('100%')
.height(60)
.backgroundColor(Color.Pink)
- justifyContent:设置子组件在主轴上的对齐方式, FlexAlign 提供了以下 6 种对齐方式:
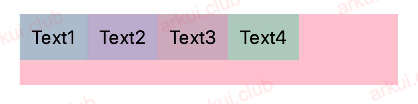
- Start(默认值):元素在主轴方向首端对齐, 第一个元素与行首对齐,同时后续的元素与前一个对齐。
bash
Flex({direction: FlexDirection.Row, justifyContent: FlexAlign.Start}) {
Text('Text1')
.fontSize(16)
.padding(10)
.backgroundColor("#aabbcc")
Text('Text2')
.fontSize(16)
.padding(10)
.backgroundColor("#bbaacc")
Text('Text3')
.fontSize(16)
.padding(10)
.backgroundColor("#ccaabb")
Text('Text4')
.fontSize(16)
.padding(10)
.backgroundColor("#abcabc")
}
.width('100%')
.height(60)
.backgroundColor(Color.Pink)
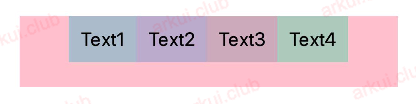
- Center:元素在主轴方向中心对齐,第一个元素与行首的距离与最后一个元素与行尾距离相同。
bash
Text('Text1')
.fontSize(16)
.padding(10)
.backgroundColor("#aabbcc")
Text('Text2')
.fontSize(16)
.padding(10)
.backgroundColor("#bbaacc")
Text('Text3')
.fontSize(16)
.padding(10)
.backgroundColor("#ccaabb")
Text('Text4')
.fontSize(16)
.padding(10)
.backgroundColor("#abcabc")
}
.width('100%')
.height(60)
.backgroundColor(Color.Pink)
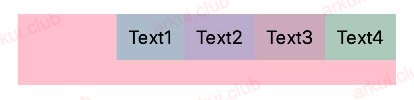
- End:元素在主轴方向尾部对齐, 最后一个元素与行尾对齐,其他元素与后一个对齐。
bash
Flex({direction: FlexDirection.Row, justifyContent: FlexAlign.End}) {
Text('Text1')
.fontSize(16)
.padding(10)
.backgroundColor("#aabbcc")
Text('Text2')
.fontSize(16)
.padding(10)
.backgroundColor("#bbaacc")
Text('Text3')
.fontSize(16)
.padding(10)
.backgroundColor("#ccaabb")
Text('Text4')
.fontSize(16)
.padding(10)
.backgroundColor("#abcabc")
}
.width('100%')
.height(60)
.backgroundColor(Color.Pink)
- SpaceBetween:
Flex主轴方向均匀分配弹性元素,相邻元素之间距离相同。 第一个元素与行首对齐,最后一个元素与行尾对齐。
bash
Flex({direction: FlexDirection.Row, justifyContent: FlexAlign.SpaceBetween}) {
Text('Text1')
.fontSize(16)
.padding(10)
.backgroundColor("#aabbcc")
Text('Text2')
.fontSize(16)
.padding(10)
.backgroundColor("#bbaacc")
Text('Text3')
.fontSize(16)
.padding(10)
.backgroundColor("#ccaabb")
Text('Text4')
.fontSize(16)
.padding(10)
.backgroundColor("#abcabc")
}
.width('100%')
.height(60)
.backgroundColor(Color.Pink)
- SpaceAround: Flex 主轴方向均匀分配弹性元素,相邻元素之间距离相同。 第一个元素到行首的距离和最后一个元素到行尾的距离时相邻元素之间距离的一半。
bash
Flex({direction: FlexDirection.Row, justifyContent: FlexAlign.SpaceAround}) {
Text('Text1')
.fontSize(16)
.padding(10)
.backgroundColor("#aabbcc")
Text('Text2')
.fontSize(16)
.padding(10)
.backgroundColor("#bbaacc")
Text('Text3')
.fontSize(16)
.padding(10)
.backgroundColor("#ccaabb")
Text('Text4')
.fontSize(16)
.padding(10)
.backgroundColor("#abcabc")
}
.width('100%')
.height(60)
.backgroundColor(Color.Pink)
- SpaceEvenly:
Flex 主轴方向元素等间距布局, 相邻元素之间的间距、第一个元素与行首的间距、最后一个元素到行尾的间距都完全一样。
bash
Flex({direction: FlexDirection.Row, justifyContent: FlexAlign.SpaceEvenly}) {
Text('Text1')
.fontSize(16)
.padding(10)
.backgroundColor("#aabbcc")
Text('Text2')
.fontSize(16)
.padding(10)
.backgroundColor("#bbaacc")
Text('Text3')
.fontSize(16)
.padding(10)
.backgroundColor("#ccaabb")
Text('Text4')
.fontSize(16)
.padding(10)
.backgroundColor("#abcabc")
}
.width('100%')
.height(60)
.backgroundColor(Color.Pink)
- alignItems:
设置子组件在纵轴方向上的排列方式, ItemAlign 定义了以下 6 种排列方式:
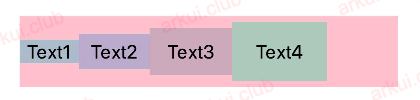
- Auto:自动布局,简单样例如下所示:
bash
Flex({direction: FlexDirection.Row, justifyContent: FlexAlign.Start, alignItems: ItemAlign.Auto}) {
Text('Text1')
.fontSize(16)
.size({width: 50, height: 20})
.backgroundColor("#aabbcc")
Text('Text2')
.fontSize(16)
.size({width: 60, height: 30})
.backgroundColor("#bbaacc")
Text('Text3')
.fontSize(16)
.size({width: 70, height: 40})
.backgroundColor("#ccaabb")
Text('Text4')
.fontSize(16)
.size({width: 80, height: 50})
.backgroundColor("#abcabc")
}
.width('100%')
.height(60)
.backgroundColor(Color.Pink)运行结果如下所示:

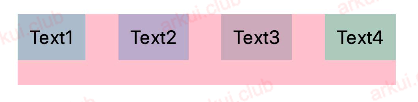
- Start:起始对齐,简单样例如下所示:
bash
Flex({direction: FlexDirection.Row, justifyContent: FlexAlign.Start, alignItems: ItemAlign.Start}) {
Text('Text1')
.fontSize(16)
.size({width: 50, height: 20})
.backgroundColor("#aabbcc")
Text('Text2')
.fontSize(16)
.size({width: 60, height: 30})
.backgroundColor("#bbaacc")
Text('Text3')
.fontSize(16)
.size({width: 70, height: 40})
.backgroundColor("#ccaabb")
Text('Text4')
.fontSize(16)
.size({width: 80, height: 50})
.backgroundColor("#abcabc")
}
.width('100%')
.height(60)
.backgroundColor(Color.Pink)
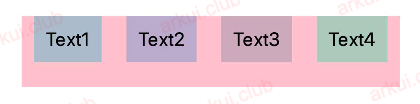
- Center:居中对齐,简单样例如下所示:
bash
Flex({direction: FlexDirection.Row, justifyContent: FlexAlign.Start, alignItems: ItemAlign.Center}) {
Text('Text1')
.fontSize(16)
.size({width: 50, height: 20})
.backgroundColor("#aabbcc")
Text('Text2')
.fontSize(16)
.size({width: 60, height: 30})
.backgroundColor("#bbaacc")
Text('Text3')
.fontSize(16)
.size({width: 70, height: 40})
.backgroundColor("#ccaabb")
Text('Text4')
.fontSize(16)
.size({width: 80, height: 50})
.backgroundColor("#abcabc")
}
.width('100%')
.height(60)
.backgroundColor(Color.Pink)
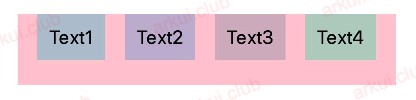
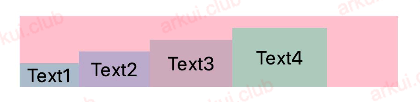
- End:末尾对齐,简单样例如下所示:
bash
Flex({direction: FlexDirection.Row, justifyContent: FlexAlign.Start, alignItems: ItemAlign.End}) {
Text('Text1')
.fontSize(16)
.size({width: 50, height: 20})
.backgroundColor("#aabbcc")
Text('Text2')
.fontSize(16)
.size({width: 60, height: 30})
.backgroundColor("#bbaacc")
Text('Text3')
.fontSize(16)
.size({width: 70, height: 40})
.backgroundColor("#ccaabb")
Text('Text4')
.fontSize(16)
.size({width: 80, height: 50})
.backgroundColor("#abcabc")
}
.width('100%')
.height(60)
.backgroundColor(Color.Pink)
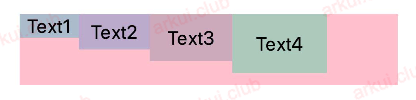
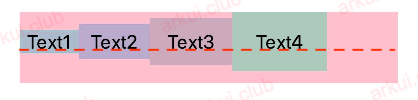
- Baseline:基线对齐,简单样例如下所示:
bash
Flex({direction: FlexDirection.Row, justifyContent: FlexAlign.Start, alignItems: ItemAlign.Baseline}) {
Text('Text1')
.fontSize(16)
.size({width: 50, height: 20})
.backgroundColor("#aabbcc")
Text('Text2')
.fontSize(16)
.size({width: 60, height: 30})
.backgroundColor("#bbaacc")
Text('Text3')
.fontSize(16)
.size({width: 70, height: 40})
.backgroundColor("#ccaabb")
Text('Text4')
.fontSize(16)
.size({width: 80, height: 50})
.backgroundColor("#abcabc")
}
.width('100%')
.height(60)
.backgroundColor(Color.Pink)
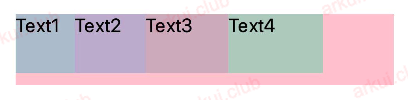
- Stretch(默认值):
bash
Flex({direction: FlexDirection.Row, justifyContent: FlexAlign.Start, alignItems: ItemAlign.Stretch}) {
Text('Text1')
.fontSize(16)
.size({width: 50, height: 20})
.backgroundColor("#aabbcc")
Text('Text2')
.fontSize(16)
.size({width: 60, height: 30})
.backgroundColor("#bbaacc")
Text('Text3')
.fontSize(16)
.size({width: 70, height: 40})
.backgroundColor("#ccaabb")
Text('Text4')
.fontSize(16)
.size({width: 80, height: 50})
.backgroundColor("#abcabc")
}
.width('100%')
.height(60)
.backgroundColor(Color.Pink)
- alignContent:
当纵轴有额外的空间时,多行内容的对齐方式。该属性仅在 wrap 属性为 Wrap 或者 WrapReverse 时才生效, FlexAlign 定义了以下 6 种对齐方式:
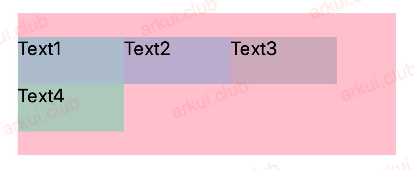
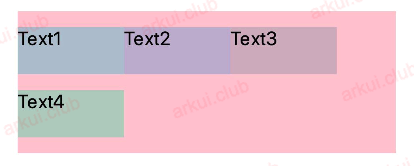
- Start(默认值):设置子组件在纵轴方向首部对齐。
bash
Flex({direction: FlexDirection.Row, wrap: FlexWrap.Wrap, alignContent: FlexAlign.Start}) {
Text('Text1')
.fontSize(16)
.size({width: 90, height: 40})
.backgroundColor("#aabbcc")
Text('Text2')
.fontSize(16)
.size({width: 90, height: 40})
.backgroundColor("#bbaacc")
Text('Text3')
.fontSize(16)
.size({width: 90, height: 40})
.backgroundColor("#ccaabb")
Text('Text4')
.fontSize(16)
.size({width: 90, height: 40})
.backgroundColor("#abcabc")
}
.width('100%')
.height(120)
.backgroundColor(Color.Pink)
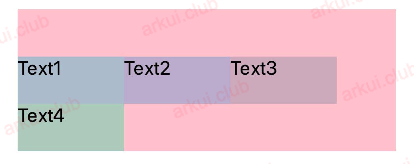
- Center:设置子组件在纵轴方向居中对齐。
bash
Flex({direction: FlexDirection.Row, wrap: FlexWrap.Wrap, alignContent: FlexAlign.Center}) {
Text('Text1')
.fontSize(16)
.size({width: 90, height: 40})
.backgroundColor("#aabbcc")
Text('Text2')
.fontSize(16)
.size({width: 90, height: 40})
.backgroundColor("#bbaacc")
Text('Text3')
.fontSize(16)
.size({width: 90, height: 40})
.backgroundColor("#ccaabb")
Text('Text4')
.fontSize(16)
.size({width: 90, height: 40})
.backgroundColor("#abcabc")
}
.width('100%')
.height(120)
.backgroundColor(Color.Pink)
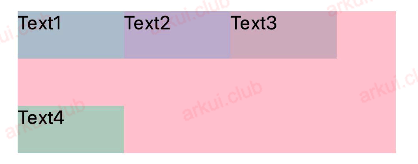
- End:设置子组件在纵轴方向尾部对齐。
bash
Flex({direction: FlexDirection.Row, wrap: FlexWrap.Wrap, alignContent: FlexAlign.End}) {
Text('Text1')
.fontSize(16)
.size({width: 90, height: 40})
.backgroundColor("#aabbcc")
Text('Text2')
.fontSize(16)
.size({width: 90, height: 40})
.backgroundColor("#bbaacc")
Text('Text3')
.fontSize(16)
.size({width: 90, height: 40})
.backgroundColor("#ccaabb")
Text('Text4')
.fontSize(16)
.size({width: 90, height: 40})
.backgroundColor("#abcabc")
}
.width('100%')
.height(120)
.backgroundColor(Color.Pink)
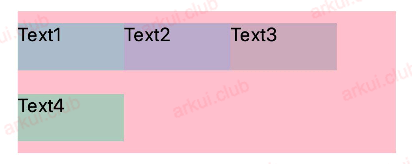
- SpaceBetween:设置子组件在纵轴方向等间距布局。
bash
Flex({direction: FlexDirection.Row, wrap: FlexWrap.Wrap, alignContent: FlexAlign.SpaceBetween}) {
Text('Text1')
.fontSize(16)
.size({width: 90, height: 40})
.backgroundColor("#aabbcc")
Text('Text2')
.fontSize(16)
.size({width: 90, height: 40})
.backgroundColor("#bbaacc")
Text('Text3')
.fontSize(16)
.size({width: 90, height: 40})
.backgroundColor("#ccaabb")
Text('Text4')
.fontSize(16)
.size({width: 90, height: 40})
.backgroundColor("#abcabc")
}
.width('100%')
.height(120)
.backgroundColor(Color.Pink)
- SpaceAround:设置子组件在纵轴方向间距布局,并且首尾子组件到 Flex 的间距是子组件间距的一半。
bash
Flex({direction: FlexDirection.Row, wrap: FlexWrap.Wrap, alignContent: FlexAlign.SpaceAround}) {
Text('Text1')
.fontSize(16)
.size({width: 90, height: 40})
.backgroundColor("#aabbcc")
Text('Text2')
.fontSize(16)
.size({width: 90, height: 40})
.backgroundColor("#bbaacc")
Text('Text3')
.fontSize(16)
.size({width: 90, height: 40})
.backgroundColor("#ccaabb")
Text('Text4')
.fontSize(16)
.size({width: 90, height: 40})
.backgroundColor("#abcabc")
}
.width('100%')
.height(120)
.backgroundColor(Color.Pink)
- SpaceEvenly:设置子组件在纵轴方向等间距布局,并且首尾子组件到 Flex 的间距子组件之间的间距都相等。
bash
Flex({direction: FlexDirection.Row, wrap: FlexWrap.Wrap, alignContent: FlexAlign.SpaceEvenly}) {
Text('Text1')
.fontSize(16)
.size({width: 90, height: 40})
.backgroundColor("#aabbcc")
Text('Text2')
.fontSize(16)
.size({width: 90, height: 40})
.backgroundColor("#bbaacc")
Text('Text3')
.fontSize(16)
.size({width: 90, height: 40})
.backgroundColor("#ccaabb")
Text('Text4')
.fontSize(16)
.size({width: 90, height: 40})
.backgroundColor("#abcabc")
}
.width('100%')
.height(120)
.backgroundColor(Color.Pink)
小结
本节简单介绍了 Flex 的使用方式,它的使用很灵活,读者熟练掌握各属性的渲染特性后可以根据设置参数构建出复杂的 UI 布局。