选择器组件
ArkUI开发框架提供了一系列比较常用的选择器,比如文本选择器 TextPicker 、时间选择器 TimePicker 以及日期选择器 DatePicker ,本节笔者简单介绍一下日期选择器。
TimePicker
TimePicker 是选择时间的滑动选择器组件,默认以 00:00 至 23:59 的时间区创建滑动选择器。
TimePicker 定义介绍
bash
interface TimePickerInterface {
(options?: TimePickerOptions): TimePickerAttribute;
}
declare interface TimePickerOptions {
selected?: Date;
}options:创建时间选择器的可选配置参数,TimePickerOptions说明如下:selected:设置选择器的默认选中时间。
简单样式如下:
bash
TimePicker({selected: new Date()}) // 设置默认当前时间
.width(200)
.height(120)
.backgroundColor('#aabbcc')样例运行结果如下图所示:

TimePicker 属性介绍
bash
declare class TimePickerAttribute extends CommonMethod<TimePickerAttribute> {
useMilitaryTime(value: boolean): TimePickerAttribute;
}useMilitaryTime:展示时间是否为 24 小时制,默认值为 false。
简单样式例如如下:
bash
TimePicker({selected: new Date()}) // 设置默认当前时间
.width(200)
.height(120)
.useMilitaryTime(true) // 设置12小时制,也就是不显示上下午文本
.backgroundColor('#aabbcc')样例运行结果如下图所示:

TimePicker 事件介绍
bash
declare class TimePickerAttribute extends CommonMethod<TimePickerAttribute> {
onChange(callback: (value: TimePickerResult) => void): TimePickerAttribute;
}- onChange:选择器的事件回调,当时间变化时会触发该回调
简单样例如下所示:
bash
TimePicker({selected: new Date()}) // 设置默认当前时间
.width(200)
.height(120)
.backgroundColor('#aabbcc')
.useMilitaryTime(true) // 设置12小时制,也就是不显示上下午文本
.onChange((date) => { // 设置事件回调
console.log(`selected time:${date.hour} : ${date.minute}`)
})样例运行结果如下图所示:

DatePicker
DatePicker 是选择日期的滑动选择器组件,默认以 1970-1-1 至 2100-12-31 的日期区间创建滑动选择器。
DatePicker 定义介绍
bash
interface DatePickerInterface {
(options?: DatePickerOptions): DatePickerAttribute;
}
declare interface DatePickerOptions {
start?: Date;
end?: Date;
selected?: Date;
}- options:创建日期选择器的可选配置参数, DatePickerOptions 说明如下:
start:设置选择器的开始日期。
end:设置选择器的结束日期。
selected:设置选择器默认显示日期,默认为当前时间。
简单样式如下:
bash
DatePicker({
start: new Date('2000-1-1'), // 设置开始时间
end: new Date('2030-1-1') // 设置结束时间
})
.width(200)
.height(120)
.backgroundColor('#aabbcc')样例运行结果如下图所示:

DatePicker 属性介绍
bash
declare class DatePickerAttribute extends CommonMethod<DatePickerAttribute> {
lunar(value: boolean): DatePickerAttribute;
}- lunar:日期是否以农历的形式显示,默认值为 false 。
简单样例如下所示:
bash
DatePicker({
start: new Date('2000-1-1'), // 设置开始日期
end: new Date('2030-1-1') // 设置结束日期
})
.lunar(true) // 设置显示农历
.width(200)
.height(120)
.backgroundColor('#aabbcc')运行结果如下所示:

DatePicker 事件介绍
bash
declare class DatePickerAttribute extends CommonMethod<DatePickerAttribute> {
onChange(callback: (value: DatePickerResult) => void): DatePickerAttribute;
}- onChange:选择器的事件回调,当日期变化时会触发该回调。
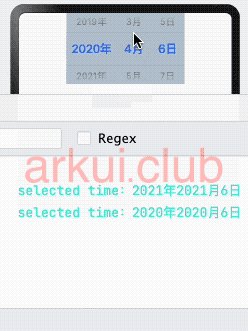
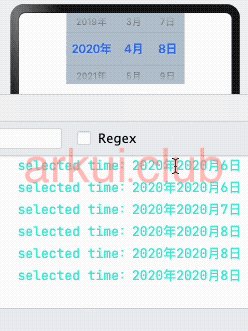
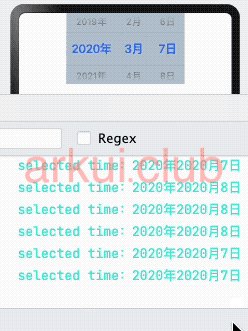
简单样式如下:
bash
DatePicker({
start: new Date('2000-1-1'), // 设置开始日期
end: new Date('2030-1-1') // 设置结束日期
})
.width(200)
.height(120)
.backgroundColor('#aabbcc')
.onChange((date) => { // 设置事件回调
console.log(`selected time:${date.year}年${date.year}月${date.day}日`)
})样例运行结果如下图所示: