视频播放(Video)
Video 是 ArkUI 开发框架提供的一个视频播放组件,我们可以使用该组件实现播放视频相关的功能,本节笔者简单介绍一下 Video 的使用。
Video 定义介绍
bash
interface VideoInterface {
(value: VideoOptions): VideoAttribute;// Video创建需要传递一个必要参数value
}
declare interface VideoOptions {
src?: string | Resource;
currentProgressRate?: number | string | PlaybackSpeed;
previewUri?: string | PixelMap | Resource;
controller?: VideoController;
}value:
对播放视频相关设置, VideoOptions 参数说明如下:
src:设置视频地址。
currentProgressRate:设置视频播放倍速,参数说明如下:
number|string:只支持 0.75 , 1.0 , 1.25 , 1.75 , 2.0 。
PlaybackSpeed:对 number | string 的封装,防止用户传错参数的。
previewUri:视频封面图的路径。
controller:设置视频播放的控制器,比如控制视频开始,暂停等。
Video 属性介绍
bash
declare class VideoAttribute extends CommonMethod<VideoAttribute> {
muted(value: boolean): VideoAttribute;
autoPlay(value: boolean): VideoAttribute;
controls(value: boolean): VideoAttribute;
loop(value: boolean): VideoAttribute;
objectFit(value: ImageFit): VideoAttribute;
}muted:设置视频是否静音。
autoPlay:设置视频是否自动播放。
controls:设置是否显示控制视频播放的控制条。
objectFit:设置视频画面的拉伸样式,详见 Image 组件的 ImageFit 属性。
loop:设置视频是否循环播放。
Video 事件介绍
bash
declare class VideoAttribute extends CommonMethod<VideoAttribute> {
onStart(event: () => void): VideoAttribute;
onPause(event: () => void): VideoAttribute;
onFinish(event: () => void): VideoAttribute;
onFullscreenChange(callback: (event?: { fullscreen: boolean }) => void): VideoAttribute;
onPrepared(callback: (event?: { duration: number }) => void): VideoAttribute;
onSeeking(callback: (event?: { time: number }) => void): VideoAttribute;
onSeeked(callback: (event?: { time: number }) => void): VideoAttribute;
onUpdate(callback: (event?: { time: number }) => void): VideoAttribute;
onError(event: () => void): VideoAttribute;
}完整样例演示
bash
@Entry @Component struct ArkUIClubTest {
private videoController: VideoController = new VideoController()
build() {
Column({space: 10}) {
Video({
src: $rawfile("test_video.mp4"), // 设置数据源
previewUri: "https://www.arkui.club/img/test.png", // 设置封面图片
controller: this.videoController // 设置控制器
})
.width(300)
.height(210)
Row({space: 10}) {
Button("开始播放")
.onClick(() => {
this.videoController.start()
})
Button("暂停播放")
.onClick(() => {
this.videoController.pause()
})
Button("继续播放")
.onClick(() => {
this.videoController.start()
})
}
Row() {
Button("全屏播放")
.onClick(() => {
this.videoController.requestFullscreen(true)
})
Button("退出全屏")
.onClick(() => {
this.videoController.exitFullscreen()
})
}
}
.width("100%")
.height("100%")
}
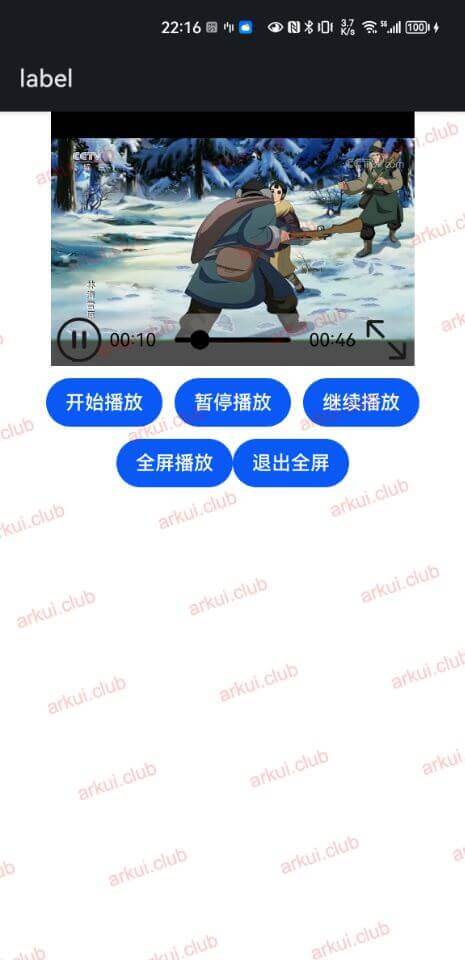
}样例运行结果如下图所示: