计数器组件(Counter)
ArkUI 开发框架提供了 Counter 组件实现计数器功能,计数器的使用场景很常见,比如购物类 APP 在添加或者减少商品的时候会使用到计数器,它可以包含一个子组件,本节笔者简单介绍一下 Counter 的使用。
Counter 定义介绍
bash
interface CounterInterface {
(): CounterAttribute;
}由源码可知,Counter 使用时暂不需要配置额外参数。
简单样例如下所示:
bash
@Entry @Component struct ComponentTest {
build() {
Column() {
Row() {
Counter() // 默认效果
Counter() { // 包含一个子组件
Text('1') // Text 默认值为 1
.fontSize(18) // Text 字体大小
}
}
.justifyContent(FlexAlign.SpaceAround)
.width("100%")
}
.width("100%")
.height("100%")
.padding(10)
}
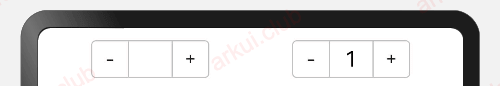
}样例运行结果如下图所示:

Counter 事件介绍
bash
declare class CounterAttribute extends CommonMethod<CounterAttribute> {
onInc(event: () => void): CounterAttribute;
onDec(event: () => void): CounterAttribute;
}Counter 没有提供额外的属性方法,只提供了 onInc() 和 onDec() 两个事件回调方法,各方法说明如下所示:
- onInc() 方法:当点击计数器增加按钮时触发。
- onDec() 方法:当点击计数器减少按钮时触发。
Counter 完整样例
bash
@Entry @Component struct ComponentTest {
@State value: number = 0
build() {
Column() {
Counter() {
Text(this.value.toString())
.fontSize(18)
}
.onInc(() => { // 自增操作
this.value++;
})
.onDec(() => { // 自减操作
this.value--;
})
}
.width("100%")
.height("100%")
.padding(20)
}
}样例运行结果如下图所示:

Counter 不支持通用事件和手势, 仅支持 onInc() 和 onDec() 事件。