Line、Path
Line 和 Path 都是线性类绘制组件,它们绘制时的坐标参考系是自身。左上角坐标为(0,0),右下角坐标为:(width,height)
Line
Line 组件可以绘制一条直线、虚线。
Line 定义介绍
interface Line extends LineAttribute<Line> {
(): Line;
(value?: { width?: string | number, height?: string | number }) :Line;
}width:设置 Line 组件的宽度。
height:设置 Line 组件的高度。
简单样式如下所示:
Line()
.width(150)
.height(30)
Line()
.width(150)
.height(30)
.backgroundColor(Color.Pink)样例运行结果如下图所示:

Line 属性介绍
declare class LineAttribute<T> extends CommonShapeMethod<T> {
startPoint(value: Array<any>): T;
endPoint(value: Array<any>): T;
}startPoint:直线起点坐标。
endPoint:直线终点坐标
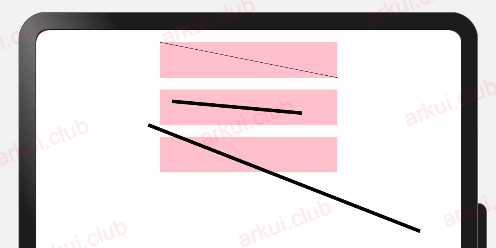
简单样例如下所示:
Line()
.width(150)
.height(30)
.startPoint([0, 0])
.endPoint([150, 30])
.backgroundColor(Color.Pink)
Line()
.width(150)
.height(30)
.startPoint([10, 10])
.endPoint([120, 20])
.strokeWidth(3)
.fill(Color.Red)
.backgroundColor(Color.Pink)
Line()
.width(150)
.height(30)
.startPoint([-10, -10])
.endPoint([220, 80])
.fill(Color.Red)
.strokeWidth(3)
.backgroundColor(Color.Pink)样例运行结果如下图所示:

当起点或者终点超出 Line 的区域时,划线可以出界
Path
SVG 指可伸缩矢量图形(Scalable Vector Graphics),它在放大或者尺寸改变的情况下其图形质量不会有所损失。ArkUI 开发框架提供的 Path 组件支持 SVG 的路径绘制,本小节读者需要对 SVG 的语法有了解
Path 定义介绍
interface PathInterface {
new (value?: { width?: number | string; height?: number | string; commands?: string }): PathAttribute;
(value?: { width?: number | string; height?: number | string; commands?: string }): PathAttribute;
}width:
设置组件的宽度。
height:
设置组件的高度。
commands:
绘制路径的命令字符串,目前支持的绘制命令如下:
- M:设置起点位置,格式:MX Y
例如 M0 20:表示设置路径起点 X 坐标是 0,Y 坐标是 20。
- L:设置路径经过的坐标,格式:LX Y
例如 L50 50:表示路径经过(50,50)坐标点。
- H:设置水平连线,格式:HX
例如 H300:表示在上一个坐标点的基础上再画一条 300 像素长的水平线。
- V:设置竖直连线,格式:VX
例如 V300:表示在上一个坐标点的基础上再画一条 300 像素长的竖直线。
- C:二阶贝塞尔曲线,格式:CX1 Y1 X2 Y2 X3 Y3
例如 C0 10 20 30 40 50:贝塞尔曲线起点(0,10)终点(40,50)中间经过(20,30)
- S:三阶贝塞尔曲线,格式:CX1 Y1 X2 Y2
例如:S10 20 50 50:表示在起点(10,20)和终点(50,50)中间画曲线
- Q:二阶贝塞尔曲线,格式:QX1 Y1 X2 YX
例如:Q10 10 50 50,表示以(10,10)为控制点,从当前点绘制到(50,50)的二阶贝塞尔曲线。
T:二阶贝塞尔曲线,格式:TX1 Y1
A:绘制椭圆弧路径,格式:Arx ry rotate flag sweep x y
例如:A150 150 0 0 1 150 -150 表示椭圆弧所在的椭圆半轴长度都是 150,对于坐标系的旋转角度为 0 度顺时针画取小弧部分,圆弧终点坐标为(150,-150)
- Z:关闭路径
Path 属性介绍
declare class PathAttribute extends CommonShapeMethod<PathAttribute> {
commands(value: string): PathAttribute;
}- commands:同构造方法 commands 参数。
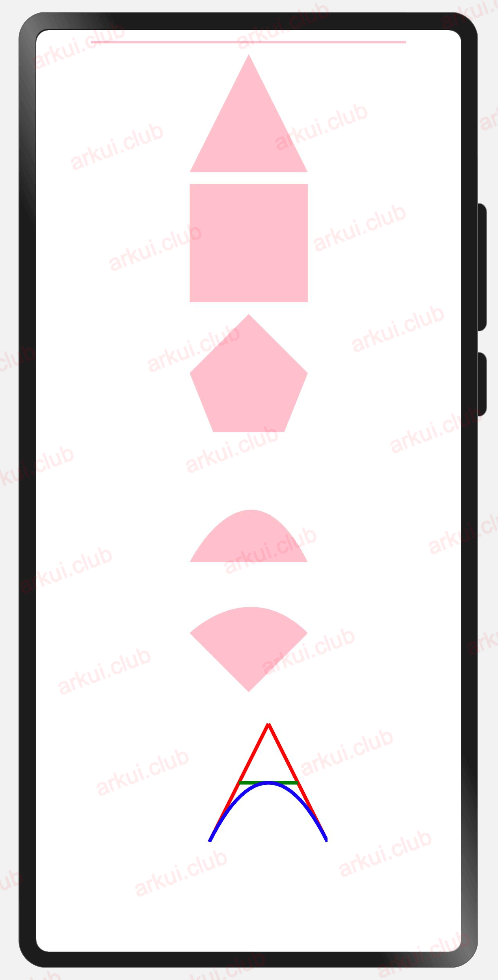
简单样例如下:
@Entry @Component struct Index {
build() {
Column({ space: 10 }) {
Path()
.commands("M0 0 L800 0")
.stroke(Color.Pink)
.strokeWidth(2)
Path()
.commands('M150 0 L300 300 L0 300 Z')
.fill(Color.Pink)
Path()
.commands('M0 0 H300 V300 H0 Z')
.fill(Color.Pink)
Path()
.commands('M150 0 L0 150 L60 300 L240 300 L300 150 Z')
.fill(Color.Pink)
Path()
.commands("M0 300 S150 0 300 300 Z")
.fill(Color.Pink)
Path()
.commands('M0 150 C0 150 150 0 300 150 L150 300 Z')
.fill(Color.Pink)
Shape() {
Path()
.commands("M 100 350 l 150 -300")
.stroke(Color.Red)
.strokeWidth(3)
Path()
.commands("M 250 50 l 150 300")
.stroke(Color.Red)
.strokeWidth(3)
Path()
.commands("M 175 200 l 150 0")
.stroke(Color.Green)
.strokeWidth(3)
Path()
.commands("M 100 350 q 150 -300 300 0")
.stroke(Color.Blue)
.fill("#ffffff")
.strokeWidth(3)
}
}
.padding(10)
.size({ width: "100%", height: '100%' })
}
}样例运行结果如下图所示: