进度条组件
进度条也是 UI 开发最常用的组件之一,ArkUI 开发框架提供了两种类型的进度条: Progress 和LoadingProgress ,前者可以精准指定进度,后者表示正在加载的状态,我们接下来对它们分别做下介绍。
Progress
Progress 组件可以精确的设置当前进度条的进度,它主要用在有加载进度的场景。
Progress 定义介绍
bash
interface ProgressInterface {
(options: ProgressOptions): ProgressAttribute;
}
declare interface ProgressOptions {
value: number; // 必须要指定初始进度
total?: number;
style?: ProgressStyle
type?: ProgressType
}options:进度条参数配置项,ProgressOptions 参数说明如下:
value:表示当前进度,取值范围[0, 100],当超过 100 时无效。
total:表示进度条总进度,默认值为 100。
type、style:设置进度条的样式, style 从 API 8 起使用 type 代替, ProgressType 定义了以下 2 种样式:
Linear:进度条样式为条形进度条。
Eclipse:进度条样式为圆形进度条。
Ring:环形进度条。
ScaleRing:环形刻度进度条。
Capsule:胶囊样式进度条。
简单样式如下所示:
bash
Progress({
value: 85, // 设置当前进度
type: ProgressType.ScaleRing // 设置进度条的样式为环形刻度样式
})
.size({width: 80, height: 80})
Progress({
value: 85, // 设置当前进度
total: 100, // 设置进度总量
type: ProgressType.Capsule // 设置进度条的样式为胶囊样式
})
.size({width: 120, height: 50})
Progress({
value: 85, // 设置当前进度
total: 100, // 设置进度总量
type: ProgressType.Eclipse // 设置进度条的样式为圆形样式
})
.size({width: 80, height: 80})
Progress({
value: 85, // 设置当前进度
total: 100, // 设置进度总量
type: ProgressType.Linear // 设置进度条的样式为条形样式
})
.size({width: '100%', height: 40})
Progress({
value: 85, // 设置当前进度
total: 100, // 设置进度总量
type: ProgressType.Ring // 设置进度条的样式为环形样式
})
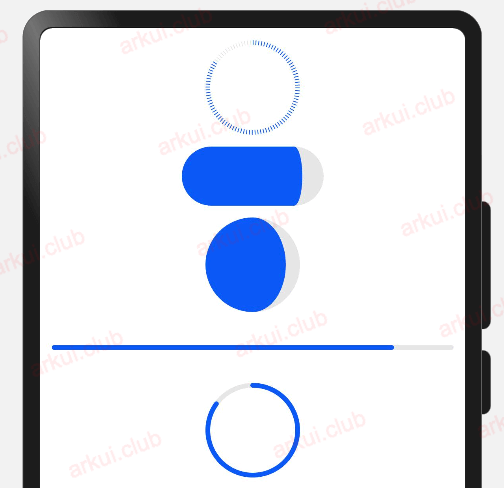
.size({width: 80, height: 80})运行结果如下图所示:

Progress 属性介绍
bash
declare class ProgressAttribute extends CommonMethod<ProgressAttribute> {
value(value: number): ProgressAttribute;
style(value: ProgressStyleOptions): ProgressAttribute;
color(value: ResourceColor): ProgressAttribute;
}value:设置当前进度值。
style:设置进度条的样式,样式说明如下:
bash
declare interface ProgressStyleOptions {
strokeWidth?: Length;
scaleCount?: number;
scaleWidth?: Length;
}strokeWidth:设置进度条宽度。
scaleCount:设置环形进度条总刻度数。
scaleWidth:设置环形进度条刻度粗细。
- color:设置进度条的颜色,默认为蓝色。
简单样式如下:
bash
@Entry @Component struct Index {
@State value: number = 0;
private intervalID: number = -1;
build() {
Column({space: 10}) {
Progress({
value: this.value, // 设置当前进度
type: ProgressType.ScaleRing // 设置进度条的样式为环境样式
})
.style({
scaleCount: 30, // 设置环形进度条刻度数量
scaleWidth: 10 // 设置环形进度条刻度粗细
})
.color(Color.Red)
.size({width: 80, height: 80})
Progress({
value: this.value, // 设置当前进度
total: 100, // 设置进度总量
type: ProgressType.Capsule
})
.size({width: 120, height: 50})
Progress({
value: this.value, // 设置当前进度
total: 100, // 设置进度总量
type: ProgressType.Eclipse
})
.color(Color.Red)
.size({width: 80, height: 80})
Progress({
value: this.value, // 设置当前进度
total: 100, // 设置进度总量
type: ProgressType.Linear
})
.style({strokeWidth: 10}) // 设置进度条线宽
.size({width: '100%', height: 40})
Progress({
value: this.value, // 设置当前进度
total: 100, // 设置进度总量
type: ProgressType.Ring
})
.style({strokeWidth: 10})
.color(Color.Pink)
.size({width: 80, height: 80})
}
.padding(10)
.width('100%')
.height('100%')
}
aboutToAppear() {
this.intervalID = setInterval(() => {
this.value += 1
if (this.value > 100) {
clearInterval(this.intervalID);
}
console.log("update: " + this.value)
}, 100);
}
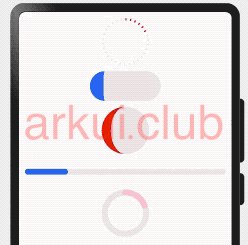
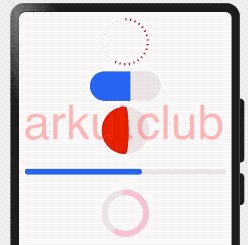
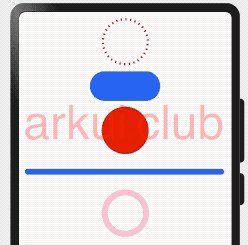
}样例运行结果如下图所示:

LoadingProgress
LoadingProgress 和 Progress 的区别是不能精确指定进度条的进度,它是一个一直加载的动画,主要是向用户提示任务正在运行中。
LoadingProgress 定义介绍
bash
interface LoadingProgressInterface {
(): LoadingProgressAttribute;
}LoadingProgress 没有定义任何参数。
简单样例如下:
bash
LoadingProgress()
.width(120)
.height(40)运行结果如下所示:

LoadingProgress 属性介绍
bash
declare class LoadingProgressAttribute extends CommonMethod<LoadingProgressAttribute> {
color(value: ResourceColor): LoadingProgressAttribute;
}- color:设置进度条的前景色。
简单样式如下:
bash
LoadingProgress()
.width(120)
.height(40)
.color(Color.Pink) // 设置进度条的前景色样例运行结果如下所示: