Circle、Ellipse
绘制类的公共属性和全局公共属性类似,它是绘制类组件所独有的属性,合理利用这些独有的属性,可以有效的开发出众多绚丽的 UI 效果,ArkUI 开发框架提供了 8 种绘制类组件。本节笔者简单介绍一下 Circle 和 Ellipse 的简单使用。
Circle
Circle 组件表示绘制一个圆形组件。
Circle 定义介绍
bash
interface Circle extends CircleAttribute<Circle> {
new (value?: { width?: string | number, height?: string | number }): Circle;
(value?: { width?: string | number, height?: string | number }): Circle;
}
declare class CircleAttribute<T> extends CommonShapeMethod<T> {
}width:
设置圆的宽度。
height:
设置圆的高度。
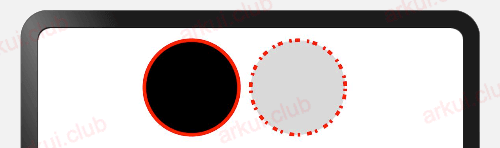
简单样例如下所示:
bash
Circle()
.width(80)
.height(80)
.strokeWidth(3)
.stroke(Color.Red)
Circle()
.width(80)
.height(80)
.strokeWidth(3)
.stroke(Color.Red)
.strokeMiterLimit(5)
.strokeLineJoin(LineJoinStyle.Miter)
.strokeLineCap(LineCapStyle.Butt)
.strokeDashArray([0, 1, 2, 3, 4, 5])
.fill(Color.Gray)
.fillOpacity(0.3)样例运行结果如下图所示:

Ellipse
Ellipse 组件表示绘制椭圆组件。
Ellipse 定义介绍
bash
interface Ellipse extends EllipseAttribute<Ellipse> {
new(value?: { width?: string | number, height?: string | number }): Ellipse;
(value?: { width?: string | number, height?: string | number }): Ellipse;
}
declare class EllipseAttribute<T> extends CommonShapeMethod<T> {
}width:
设置椭圆的宽度。
height:
设置椭圆的高度
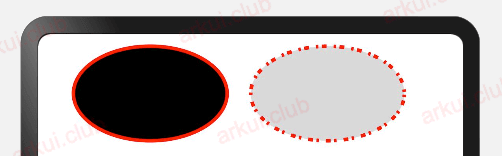
简单样例如下:
bash
Ellipse()
.width(130)
.height(80)
.strokeWidth(3)
.stroke(Color.Red)
Ellipse()
.width(130)
.height(80)
.strokeWidth(3)
.stroke(Color.Red)
.strokeMiterLimit(5)
.strokeLineJoin(LineJoinStyle.Miter)
.strokeLineCap(LineCapStyle.Butt)
.strokeDashArray([0, 1, 2, 3, 4, 5])
.fill(Color.Gray)
.fillOpacity(0.3)样例运行结果如下图所示: