角标组件(Badge)
ArkUI 开发框架提供了 Badge 容器组件,它用来标记提示信息的容器组件,最常用的场景比如 Launcher 桌面上的消息提示等,本节笔者简单介绍一下 Badge 的使用。
Badge 定义介绍
bash
interface BadgeInterface {
(value: BadgeParamWithNumber): BadgeAttribute;
(value: BadgeParamWithString): BadgeAttribute;
}
declare interface BadgeParam {
position?: BadgePosition;
style: BadgeStyle;
}
declare interface BadgeParamWithNumber extends BadgeParam {
count: number;
maxCount?: number;
}
declare interface BadgeParamWithString extends BadgeParam {
value: string;
}
declare interface BadgeParam {
position?: BadgePosition;
style: BadgeStyle;
}Badge 的构造方法允许接收 BadgeParamWithNumber 和 BadgeParamWithString 两种类型的参数,它们都继承自 BadgeParam ,BadgeParam 参数说明如下:
- position:设置 badge 的显示位置,BadgePosition 提供了以下 3 种位置:
Right: badge 显示在右侧纵向居中。
RightTop(默认值): badge 显示在右上角。
Left: badge 显示在左侧纵向居中。
- style:设置 badge 的显示样式,BadgeStyle 样式参数说明如下:
color:设置 badge 的文本颜色,默认为白色。
fontSize:设置 badge 的文本字体大小,默认为 10 vp。
badgeSize:设置 badge 的显示大小。
badgeColor:设置 badge 的背景颜色,默认为红色。
简单样例如下所示:
bash
Badge({
value: ' ',
position: BadgePosition.Left, // 设置 badge 居左显示
style: {badgeSize: 10, badgeColor: Color.Red}// 设置 badge 的显示样式
}) {
Text("Badge")
.size({width: 100, height: 50})
.fontSize(20)
.backgroundColor("#aabbcc")
}
.size({width: 100, height: 50})
Badge({
value: ' ',
position: BadgePosition.Right, // 设置 badge 居右显示
style: {badgeSize: 10, badgeColor: Color.Red}// 设置 badge 的显示样式
}) {
Text("Badge")
.size({width: 100, height: 50})
.fontSize(20)
.backgroundColor("#aabbcc")
}
.size({width: 100, height: 50})
Badge({
value: ' ',
position: BadgePosition.RightTop, // 设置 badge 居右上角显示
style: {badgeSize: 10, badgeColor: Color.Red}// 设置 badge 的显示样式
}) {
Text("Badge")
.size({width: 100, height: 50})
.fontSize(20)
.backgroundColor("#aabbcc")
}
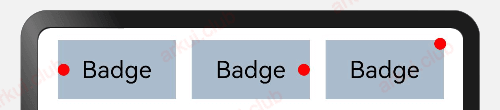
.size({width: 100, height: 50})样例运行结果如下图所示:

BadgeParamWithNumber 可以根据数字创建提醒组件,各参数说明如下:
count:设置提醒消息数。
maxCount:设置提醒消息的最大数,超过最大消息时仅显示 maxCount+。
简单样例如下所示:
bash
Badge({
count: 10, // 设置 badge 显示的数量
maxCount: 100, // 设置 badge 显示的最大数量
position: BadgePosition.RightTop,// 设置 badge 显示在右上角
style: {badgeColor: Color.Red} // 设置 badge 的显示样式
}) {
Text("Badge")
.size({width: 100, height: 50})
.fontSize(20)
.backgroundColor("#aabbcc")
}
.size({width: 100, height: 50})
Badge({
count: 110, // 设置 badge 显示的数量
maxCount: 99, // 设置 badge 显示的最大数量
position: BadgePosition.RightTop,// 设置 badge 显示在右上角
style: {badgeColor: Color.Red} // 设置 badge 的显示样式
}) {
Text("Badge")
.size({width: 100, height: 50})
.fontSize(20)
.backgroundColor("#aabbcc")
}
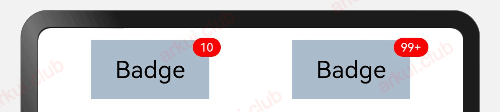
.size({width: 100, height: 50})样例运行结果如下图所示:

BadgeParamWithString 可以根据字符串创建提醒组件,各参数说明如下:
- value:提示内容的文本字符串。
简单样式如下:
bash
Badge({
value: "aaa", // 设置 badge 的显示文本
position: BadgePosition.RightTop,// 设置 badge 显示在右上角
style: {badgeColor: Color.Red} // 设置 badge 的显示样式
}) {
Text("Badge")
.size({width: 100, height: 50})
.fontSize(20)
.backgroundColor("#aabbcc")
}
.size({width: 100, height: 50})
Badge({
value: "bbb", // 设置 badge 的显示文本
position: BadgePosition.RightTop,// 设置 badge 显示在右上角
style: {badgeColor: Color.Red} // 设置 badge 的显示样式
}) {
Text("Badge")
.size({width: 100, height: 50})
.fontSize(20)
.backgroundColor("#aabbcc")
}
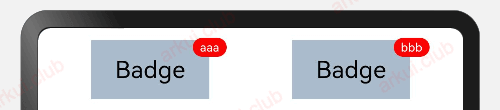
.size({width: 100, height: 50})样例运行结果如下图所示:

Badge 属性介绍
bash
declare class BadgeAttribute extends CommonMethod<BadgeAttribute> {
}由源码可知,Badge 没有定义额外的自有属性。
Badge 完整样例
bash
@Entry @Component struct ComponentTest {
@State counts: number = 1
@State message: string = 'new'
build() {
Flex({ justifyContent: FlexAlign.SpaceAround }) {
Badge({
count: this.counts,
maxCount: 99,
style: { color: 0xFFFFFF, fontSize: 16, badgeSize: 20, badgeColor: Color.Red }
}) {
Button('message')
.onClick(() => {
this.counts++
})
.width(100).height(50).backgroundColor(0x317aff)
}.width(100).height(50)
Badge({
value: this.message,
style: { color: 0xFFFFFF, fontSize: 9, badgeSize: 20, badgeColor: Color.Blue }
}) {
Text('message')
.width(80)
.height(50)
.fontSize(18)
.lineHeight(37)
.borderRadius(10)
.textAlign(TextAlign.Center)
.backgroundColor(Color.Pink)
}
.width(80).height(50)
Badge({
value: ' ',
position: BadgePosition.RightTop,
style: { badgeSize: 6, badgeColor: Color.Red }
}) {
Text('message')
.width(90)
.height(50)
.fontSize(18)
.lineHeight(37)
.borderRadius(10)
.textAlign(TextAlign.Center)
.backgroundColor(Color.Pink)
}.width(90).height(50)
}.width('100%').margin({ top: 10 })
}
}样例运行结果如下图所示:

Badge 组件使用的时候要设置具体宽高,否则会铺满父组件。