显示效果类属性
ArkUI 开发框架提供的基础组件直接或者间接的继承自 CommonMethod , CommonMethod 中定义的属性样式属于公共样式,本节笔者给大家介绍一下项目种最常用的显示效果类属性,读者也可自行查看 CommonMethod 的源码了解其它属性的用法
高斯模糊设置
export declare class CommonMethod<T> {
blur(value: number): T;
}为当前组件添加内容模糊效果,参数表示模糊半径,模糊半径越大越模糊,为 0 时不模糊,默认值为 0。
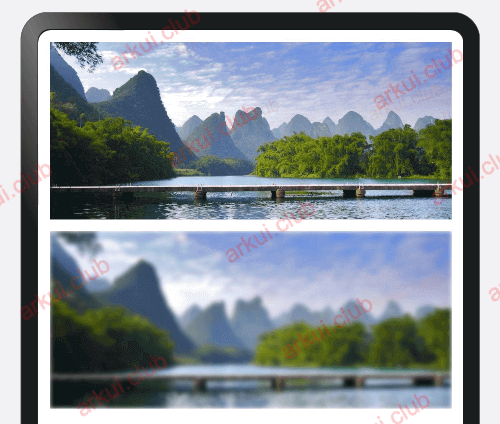
简单样例如下图所示:
Image($r("app.media.src_01"))
.width("100%")
.height(150)
Image($r("app.media.src_01"))
.width("100%")
.height(150)
.blur(5.5) // 设置图片模糊半径样例运行结果如下图所示:

背景模糊设置
export declare class CommonMethod<T> {
backdropBlur(value: number): T;
}为当前组件添加背景模糊效果,入参为模糊半径,模糊半径越大越模糊,为 0 时不模糊,默认值为 0。
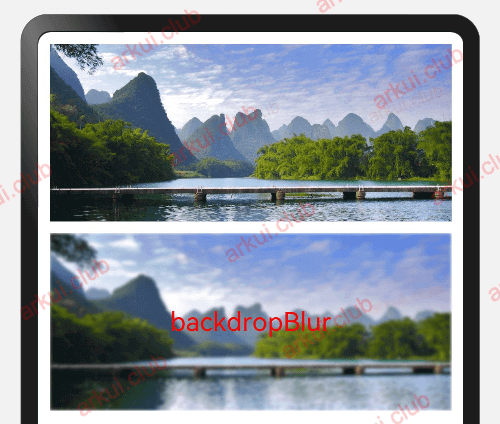
简单样例如下所示:
Image($r("app.media.src_01"))
.width("100%")
.height(150)
Text("backdropBlur")
.width('100%')
.height(150)
.fontColor(Color.Red)
.fontSize(22)
.align(Alignment.Center)
.backdropBlur(5.5) // 设置背景图片的模糊效果
.backgroundImage($r("app.media.src_01"), ImageRepeat.NoRepeat)
.backgroundImageSize({width: "100%", height: vp2px(150)})样例运行结果如下图所示:

阴影效果设置
export declare class CommonMethod<T> {
shadow(value: {
radius: number | Resource;
color?: Color | string | Resource;
offsetX?: number | Resource;
offsetY?: number | Resource;
}): T;
}为当前组件添加阴影效果,入参为模糊半径、阴影的颜色(默认为灰色)、X 轴的偏移量(默认为 0 ),Y 轴的偏移量(默认为 0 ),偏移量单位为 px。
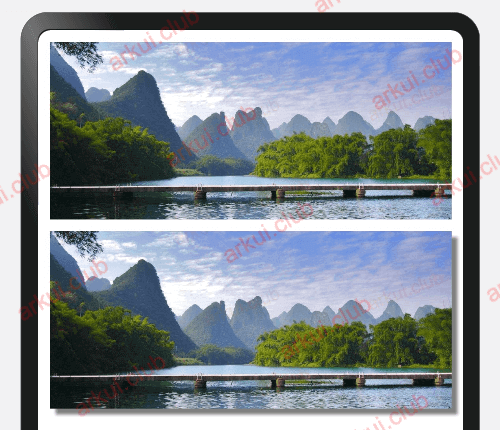
简单样例如下所示:
Image($r("app.media.src_01"))
.width("100%")
.height(150)
Image($r("app.media.src_01"))
.width("100%")
.height(150)
.shadow({
radius: 5.5,
color: Color.Grey,
offsetX: vp2px(5),
offsetY: vp2px(5)
})样例运行结果如下图所示:

灰度效果设置
export declare class CommonMethod<T> {
grayscale(value: number): T;
}为当前组件添加灰度效果,取值范围为 [0, 1],取值为 1 时把图像转换成灰度图像,取值为 0 时无变化,默认值为 0。
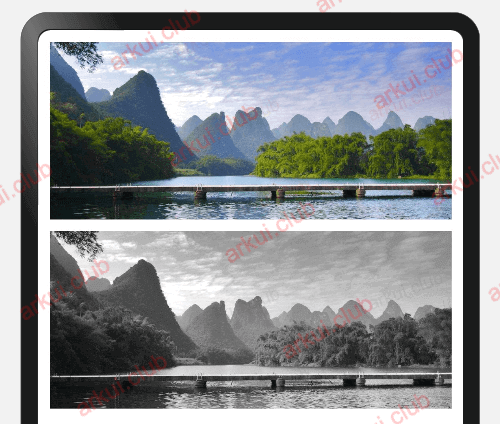
简单样例如下所示:
Image($r("app.media.src_01"))
.width("100%")
.height(150)
Image($r("app.media.src_01"))
.width("100%")
.height(150)
.grayscale(1) // 设置灰度值为1样例运行结果如下图所示:

高光效果设置
export declare class CommonMethod<T> {
brightness(value: number): T;
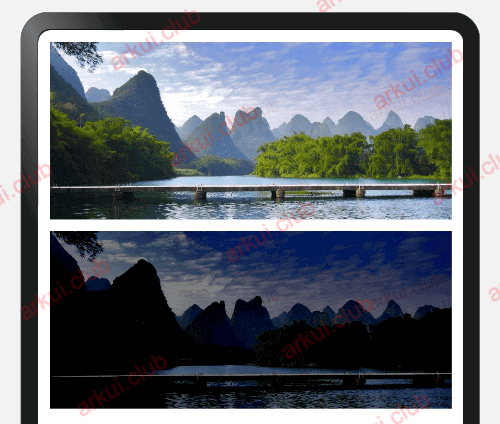
}为当前组件添加高光效果,入参为高光比例,值为 1 时没有效果,小于 1 时亮度变暗,0 为全黑;大于 1 时亮度增加,数值越大亮度越大,默认值为 1 。
简单样例如下图所示:
Image($r("app.media.src_01"))
.width("100%")
.height(150)
Image($r("app.media.src_01"))
.width("100%")
.height(150)
.brightness(0.5)样例运行解脱如下图所示:

饱和度效果设置
export declare class CommonMethod<T> {
saturate(value: number): T;
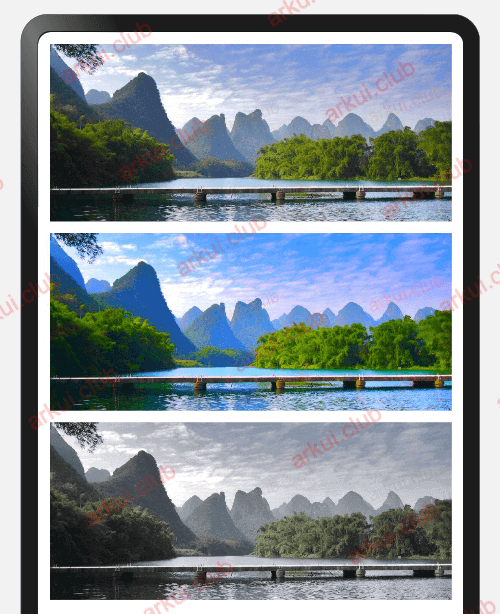
}为当前组件添加饱和度效果,饱和度为颜色中的含色成分和消色成分(灰)的比例,入参为 1 时显示原图像,大于 1 时含色成分越大,饱和度越大;小于 1 时消色成分越大,饱和度越小,默认值为 1 。
简单样例如下图所示:
Image($r("app.media.src_01"))
.width("100%")
.height(150)
Image($r("app.media.src_01"))
.width("100%")
.height(150)
.saturate(2.5)
Image($r("app.media.src_01"))
.width("100%")
.height(150)
.saturate(0.3)样例运行结果如下图所示:

对比度效果设置
export declare class CommonMethod<T> {
contrast(value: number): T;
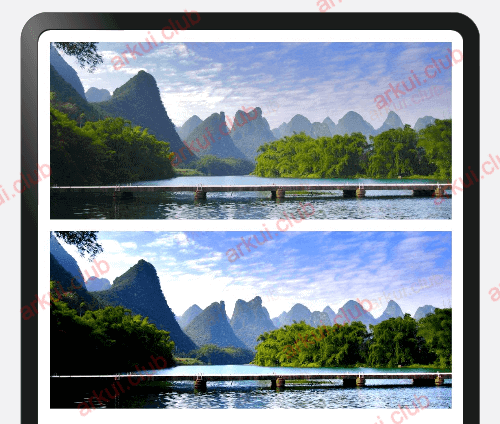
}为当前组件添加对比度效果,值为 1 时显示原图;大于 1 时值越大对比度越高,图像越清晰醒目;小于 1 时,值越小对比度越低;当对比度为 0 时,图像变为全灰,默认值为 1 。
简单样例如下所示:
Image($r("app.media.src_01"))
.width("100%")
.height(150)
Image($r("app.media.src_01"))
.width("100%")
.height(150)
.contrast(1.5)样例运行结果如下图所示:

图像反转设置
export declare class CommonMethod<T> {
invert(value: number): T;
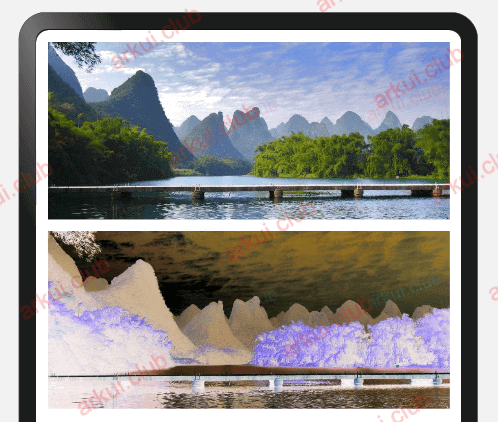
}反转输入的图像,入参为图像反转的比例,值为 1 时完全反转。值为 0 则图像无变化,默认值为 0 。
简单样例如下所示:
Image($r("app.media.src_01"))
.width("100%")
.height(150)
Image($r("app.media.src_01"))
.width("100%")
.height(150)
.invert(1)样例运行结果如下图所示:

色相旋转设置
export declare class CommonMethod<T> {
hueRotate(value: number | string): T;
}色相旋转效果,输入参数为旋转角度,默认值为 0 度。
简单样例如下所示:
Image($r("app.media.src_01"))
.width("100%")
.height(150)
Image($r("app.media.src_01"))
.width("100%")
.height(150)
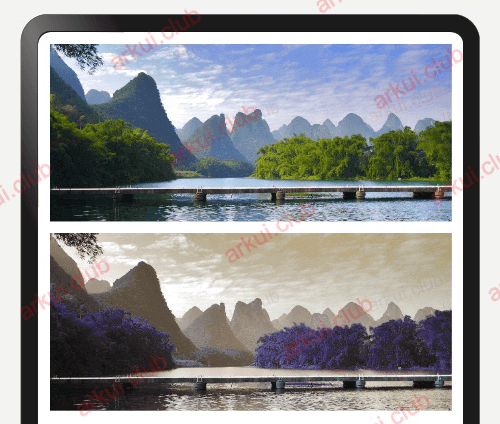
.hueRotate(180)样例运行结果如下图所示:

深褐色效果设置
export declare class CommonMethod<T> {
sepia(value: number): T;
}将图像转换为深褐色,入参为图像反转的比例,值为 1 则完全是深褐色的,值为 0 图像无变化,默认值为 0 。
简单样例如下所示:
Image($r("app.media.src_01"))
.width("100%")
.height(150)
Image($r("app.media.src_01"))
.width("100%")
.height(150)
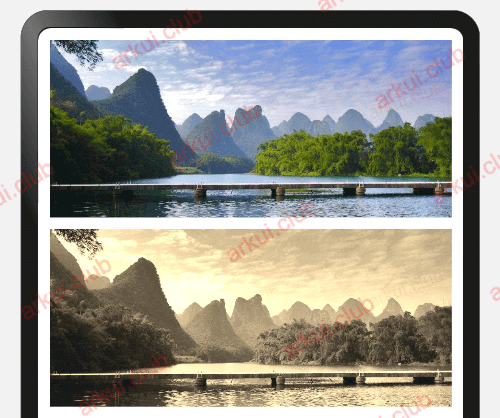
.sepia(1)样例运行结果如下图所示:

颜色叠加效果设置
export declare class CommonMethod<T> {
colorBlend(value: Color | string | Resource): T;
}为当前组件添加颜色叠加效果,入参为叠加的颜色。
简单样例如下所示:
Image($r("app.media.src_01"))
.width("100%")
.height(150)
Image($r("app.media.src_01"))
.width("100%")
.height(150)
.colorBlend(Color.Blue)样例运行结果如下图所示:
