ease 和 staggers
ease
缓动特效
js
gsap.to(".green", { rotation: 360, duration: 2, ease: "none" });
gsap.to(".purple", { rotation: 360, duration: 2, ease: "bounce.out" });这个缓动曲线可以区官方网站查看
https://gsap.com/resources/getting-started/Easing
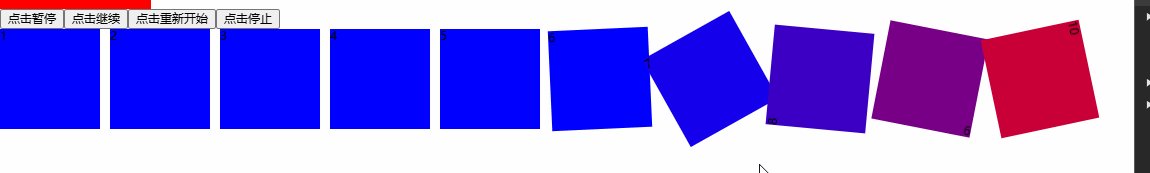
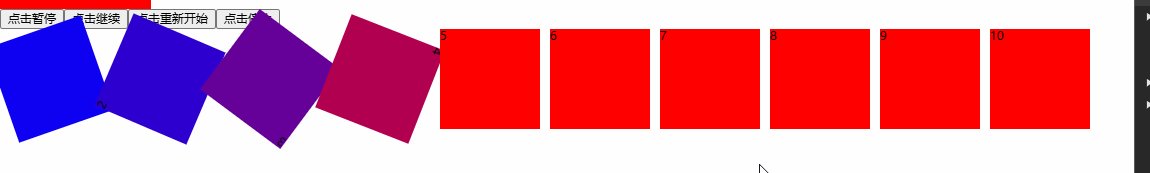
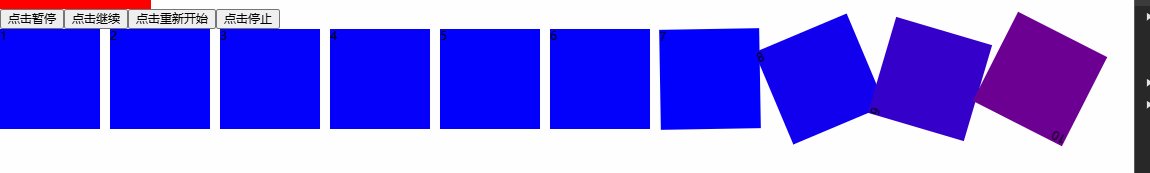
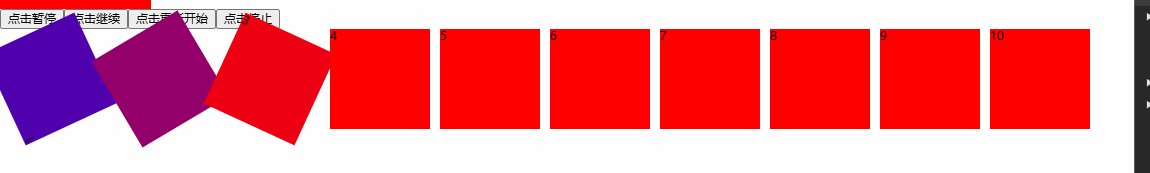
stagger
交错 适用于多个物体,一起运动.这样每个物体的运动时间不同,依次延迟
html
<template>
<div class="page">
<div>
<div
class="box"
v-for="(content, index) in 10"
:key="index"
style="float: left; margin-right: 10px; background: red; width: 100px; height: 100px"
>
{{ content }}
</div>
</div>
</div>
</template>
<script setup>
import { ref, onMounted } from "vue";
import { gsap } from "gsap";
const message = ref("首页");
onMounted(() => {
console.log("开始吧");
gsapbox2();
});
// box2运动
const gsapbox2 = () => {
gsap.to(".box", {
rotate: 360,
duration: 1,
stagger: 0.2, //每个延迟0.2秒
background: "blue",
repeat: -1, // 重复次数
yoyo: true, // 反向运动
onComplete: () => {
console.log("动画完成了");
},
onStart: () => {
console.log("动画开始了");
},
onUpdate: () => {},
});
};
</script>
<style lang="scss" scoped>
.page {
.gsapbox1 {
width: 100px;
height: 100px;
background: red;
}
}
</style>