基础用法
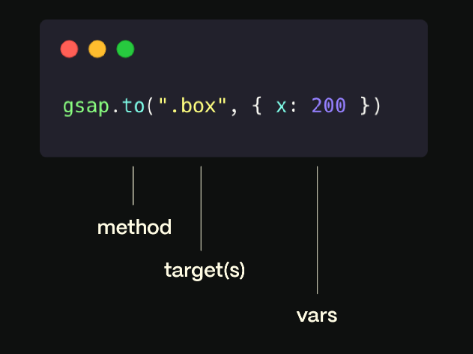
基础命令
第一个元素 就是要动画的元素
第二个元素 是动画的属性
js
gsap.to(".box", { x: 100, duration: 1 });bash
这句话的意思就是 gsap 把这个 class 是 box 的元素移动到 x 轴的 100px 的位置,动画持续时间为 1 秒
如果这个页面里面有很多个 class 是 box 的元素.那么会一起移动
注意
记忆法则 三点 1. 方法 2 元素 3 动画属性
常用的基础方法
to
就是把默认的移动到指定的位置
js
gsap.to(".box", { x: 100, duration: 1 });from
就是从指定的位置移动到默认的位置
js
gsap.from(".box", { x: 100, duration: 1 });这就表示从 100 px 移动到默认的位置
fromTo
就是规定两个点.从一个点移动到另外一个点,这样他默认位置就不用管了
js
const gsapbox1move = () => {
gsap.fromTo(gsapbox1.value, { x: 200, duration: 1 }, { x: 400, duration: 1 });
};set
set 就是立刻马上改变元素的位置,哪怕写了 duration 也不行
js
const gsapbox1move = () => {
gsap.set(gsapbox1.value, { x: 400, duration: 1 });
};常用的元素选择器
ID 或者 CLASS
js
gsap.to(".box", { x: 200 });
gsap.to("#box", { x: 200 });属性选择器
找到 session 下面 class 名叫 box 的元素
js
gsap.to("section > .box", { x: 200 });通过 js
js
let box = document.querySelector(".box");
gsap.to(box, { x: 200 });多个元素
js
let square = document.querySelector(".square");
let circle = document.querySelector(".circle");
gsap.to([square, circle], { x: 200 });常用的动画属性
比如 background,onComplete,或者 repeat 等等
js
const gsapbox1move = () => {
gsap.set(gsapbox1.value, {
x: 400,
duration: 1,
background: "blue",
onComplete: () => {
console.log("动画完成了");
},
});
};bash
GSAP 几乎可以为任何东西制作动画,没有预先确定的列表。这包括 CSS 属性、自定义对象属性,甚至 CSS 变量和复杂字符串!
最常见的动画属性是 transforms 和 opacity。举例如下
| GSAP | 等效的 CSS |
|---|---|
| x:100 | transform:translateX(100px) |
| y:100 | transform:translateY(100px) |
| xPercent:50 | transform:translateX(50%) |
| yPercent:50 | transform:translateY(50%) |
| scale:2 | transform:scale(2) |
| scaleX:2 | transform:scaleX(2) |
| scaleY:2 | transform:scaleY(2) |
| rotation:90 | transform:rotate(90deg) |
| skew:40 | transform:skew(40deg) |
| skewX:45 | transform:skewX(45deg) |
| skewY:45 | transform:skewY(45deg) |
| opacity:0 | opacity:0 |
| backgroundColor:"red" | background-color:red |
| duration:1 (单位秒) 动画持续时间 | animation-duration:1s |
| delay:1 (单位秒)延迟 | animation-delay:1s |
| repeat:-1 (无限流) | animation-iteration-count:infinite |
| repeat:2 (重复次数) | animation-iteration-count:2 |
| yoyo:true (悠悠球) | 说白了类似溜溜球,每隔时间重复一次,期间沿着相反的方向运行(默认值为:false) |
| ease:缓解 | 控制动画期间的变化率,如运动个性或者缓动 |
| onComplete | 在动画完成的时候运行的函数 |
| onReverseComplete | 在动画反向完成的时候运行的函数 |
| onStart | 在动画开始的时候运行的函数 |
| onUpdate | 在动画更新的时候运行的函数 |
| onRepeat | 在动画重复的时候运行的函数 |
| paused | 设置动画是否暂停,默认值为:false |
| restart | 重新开始动画 |
| play | 开始向前播放,可以选择从特定时间开始播放(默认情况下,从播放头当前所在的位置开始播放) |
| kill | 杀死这个时间轴了.怎么点击动画也不会动了,点击 restart 也不行 |
| progress | 设置动画的进度,默认值为:0 |
| reversed | 设置动画是否反向播放,默认值为:false |
| yoyo | 设置动画是否在重复时反向播放,默认值为:false repeat 通常与 Yoyo 配对,以便在每个循环中反转方向。 |
属性值还可以计算
bash
x:200,
x:"+=200",
x:"40vw",
x:()=>window.innerWidth/2,方法汇总
html
<template>
<div class="page">
<div class="gsapbox1" ref="gsapbox1">{{ message }}</div>
<button @click="pause">点击暂停</button>
<button @click="start">点击继续</button>
<button @click="restart">点击重新开始</button>
<button @click="stop">点击停止</button>
</div>
</template>
<script setup>
import { ref, onMounted } from "vue";
import { gsap } from "gsap";
const message = ref("首页");
const gsapbox1 = ref(null);
const tween = ref(null);
// 停止 点击了停止 就再不会有继续开启了
const stop = () => {
tween.value.kill();
};
// 暂停
const pause = () => {
tween.value.pause();
};
// 开始
const start = () => {
console.log(tween.value);
tween.value.play(0.9);
};
// 重新开始
const restart = () => {
console.log(tween.value);
// 重新开始
tween.value.restart();
};
onMounted(() => {
console.log("开始吧");
// 运动开始
gsapbox1move();
});
// gsapbox1运动
const gsapbox1move = () => {
tween.value = gsap.to(gsapbox1.value, {
x: "+=200",
duration: 1,
background: "blue",
repeat: -1, // 重复次数
yoyo: true, // 反向运动
onComplete: () => {
console.log("动画完成了");
},
onStart: () => {
console.log("动画开始了");
tween.value.progress(0.5); // 设置动画的开始进度
},
onUpdate: () => {
// 获取动画的进度
console.log(tween.value.progress() * 100);
},
onRepeat: () => {
console.log("动画重复了");
},
});
};
</script>
<style lang="scss" scoped>
.page {
.gsapbox1 {
width: 100px;
height: 100px;
background: red;
}
}
</style>其他
如果不确定的话可以试试驼峰式命名例如
bash
background-color 变为 backgroundColor