Uniapp-vue3-vite 搭建小程序,H5 项目模板
特色
⚡️uni-app, Vue 3, Vite, pnpm
📦 组件自动化引入
🍍 使用 Pinia 的状态管理
🎨 UnoCSS - 高性能且极具灵活性的即时原子化 CSS 引擎
😃 各种图标集为你所用
🔥 使用 路由拦截器
📥 API 自动加载 - 直接使用 Composition API 无需引入
🌍 API 采用模块化自动导入方式 根据 demo.js 文件设置接口,以 API_xxx_method 的方式命名,在请求时无需导入 直接使用 useRequest()函数返回参数以解构的方式获取,拿到即为写入的接口
准备
Vue3/Vite 版要求 node 版本 18+、20+
安装 uniapp 模板
bash
npx degit dcloudio/uni-preset-vue#vite my-vue3-project- 结构如下
安装依赖
- 根目录下新建一个文件 .npmrc
代码在里面写
bash
registry=https://registry.npmmirror.com/- 结构如下
- 安装依赖
bash
npm i- 安装完以后
运行
bash
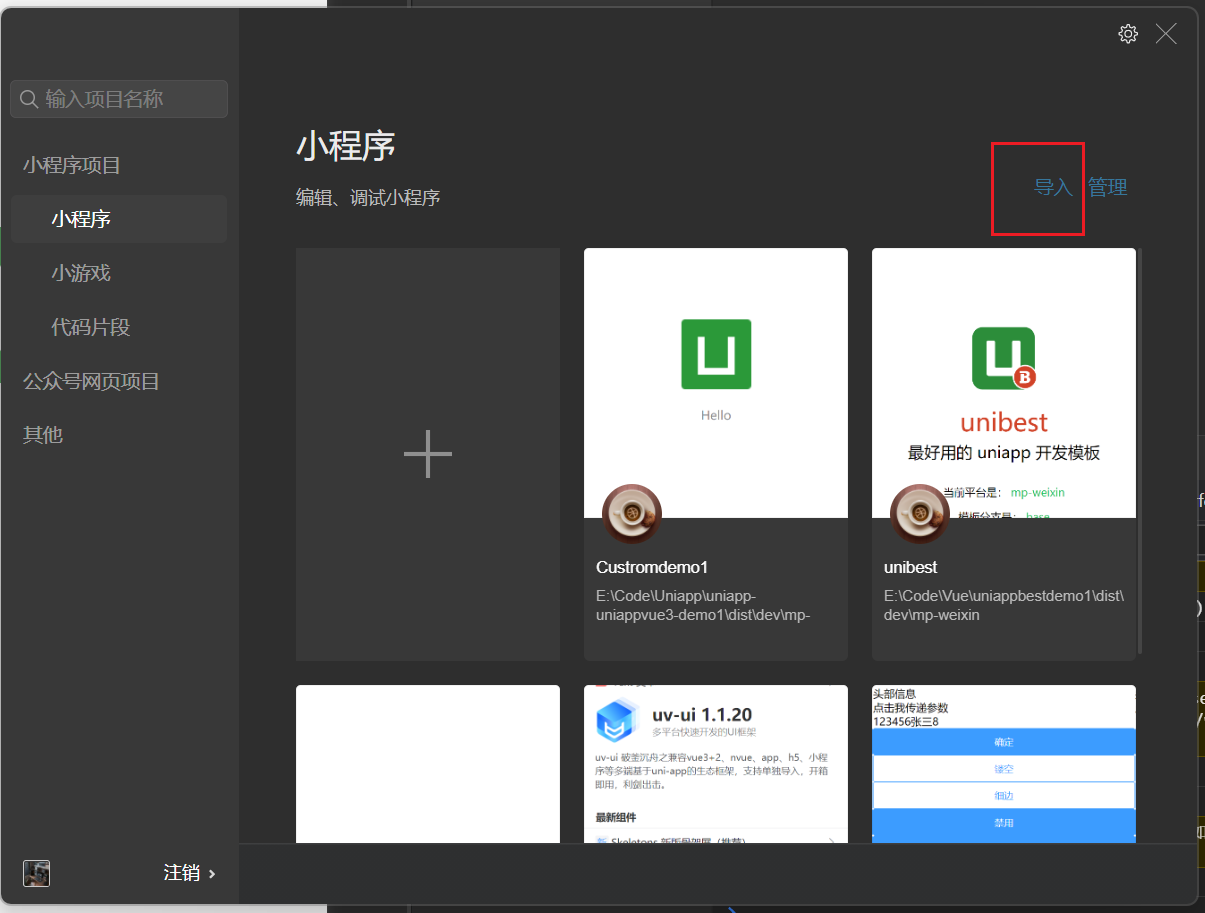
npm run dev:mp-weixin利用微信开发者工具导入

导入里面的路径写 dist\dev\mp-weixin
如果要让你开启端口号.请在安全设置里面开启