基础配置文件

基础 config 文件
支持 json、json5、js、cjs、ts 配置文件。
bash
# 位置
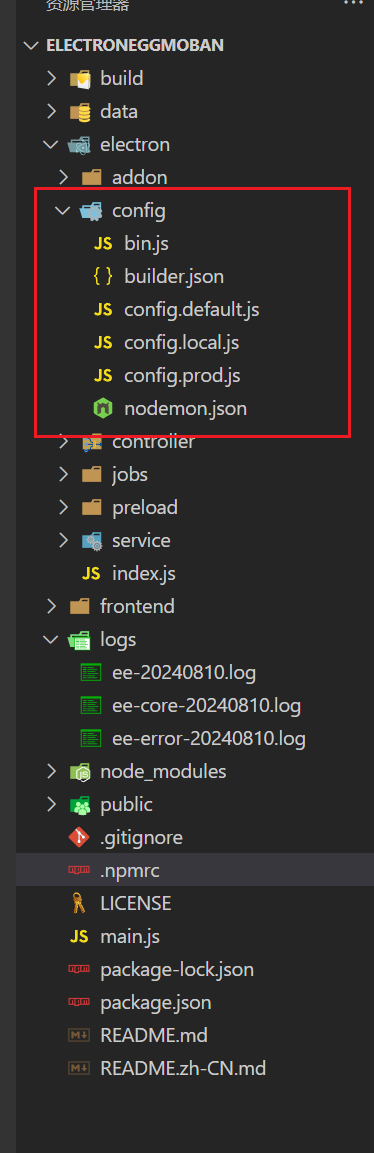
./electron/config/
# 说明
bin.js // 开发配置
config.default.js // 默认配置文件,开发环境和生产环境都会加载
config.local.js // 开发环境配置文件,追加和覆盖default配置文件
config.prod.js // 生产环境配置文件,追加和覆盖default配置文件
encrypt.js // 代码加密的配置
nodemon.json // 开发环境,代码(监控)热加载
builder.json // 打包配置属性说明
- 这里面的属性在 default.js 或者 config.local.js,config.prod.js 中都可以自由定制
开发者工具
也可以使用 openAppMenu 来调出开发者工具栏。
bash
config.openDevTools = false;应用程序顶部菜单
bash
* boolean | string
* true, false, 'dev-show'(dev环境显示,prod环境隐藏)
config.openAppMenu = true;主窗口
bash
// 更多属性,见文档:https://www.electronjs.org/zh/docs/latest/api/browser-window#new-browserwindowoptions
config.windowsOption = {
title: 'EE框架', // 软件顶部或左上角名称(会被 html中的 title标签覆盖)
width: 980, // 软件窗口宽度
height: 650, // 软件窗口高度
minWidth: 800, // 软件窗口最小宽度
minHeight: 650, // 软件窗口最小高度
webPreferences: {
//webSecurity: false, // 如果需要跨域,请打开注释
contextIsolation: false, // 设置此项为false后,才可在渲染进程中使用electron api
nodeIntegration: true, // node模块
//preload: path.join(appInfo.baseDir, 'preload', 'bridge.js'),
},
frame: true, // 是否显示窗口顶部(开发阶段显示,打包后不显示)
show: true, // 是否直接显示窗体
icon: path.join(appInfo.home, 'public', 'images', 'logo-32.png'),
};业务日志
bash
config.logger = {
encoding: 'utf8',
level: 'INFO',
outputJSON: false,
buffer: true,
enablePerformanceTimer: false,
rotator: 'day', // day:按天切割 | none:无
appLogName: 'ee.log',
coreLogName: 'ee-core.log',
errorLogName: 'ee-error.log'
}远程 web 地址
- 就是远程利用 web 访问这个软件(一般用不到)
bash
config.remoteUrl = {
enable: false, // 是否启用
url: 'http://electron-egg.kaka996.com/' // Any web url
};内置 soket 服务(一般用环信即可)
bash
# 第三方软件,可通过socket-client监听端口,与ee框架通信
config.socketServer = {
enable: false, // 是否启用
port: 7070, // 默认端口
isDynamic: false, // 如果值为false,框架默认使用port端口(如果默认端口被使用,则随机获取一个);如果为true,默认端口无效,框架随机生成
path: "/socket.io/", // 默认路径名称
connectTimeout: 45000, // 客户端连接超时时间
pingTimeout: 30000, // 心跳检测超时时间
pingInterval: 25000, // 心跳检测间隔
maxHttpBufferSize: 1e8, // 每条消息的数据最大值 1M
transports: ["polling", "websocket"], // http轮询和websocket
cors: {
origin: true, // http协议时,要设置允许跨域
},
channel: 'c1' // 自定义通道名称,默认c1
};内置 http 服务(axios 替代即可)
bash
# 可在前端、浏览器、终端命令中,访问EE程序
config.httpServer = {
enable: false, // 是否启用
https: {
enable: false,
key: '/public/ssl/localhost+1.key', // key文件
cert: '/public/ssl/localhost+1.pem' // cert文件
},
port: 7071, // 默认端口(如果端口被使用,则随机获取一个)
cors: {
origin: "*" // 跨域
},
body: {
multipart: true,
formidable: {
keepExtensions: true
}
},
filterRequest: {
uris: [
'favicon.ico' // 要过滤的请求uri
],
returnData: '' // 任意数据类型
}
};主进程
bash
config.mainServer = {
// 协议:http:// | https:// | file://
protocol: 'file://',
// 前端资源入口文件
indexPath: '/public/dist/index.html',
host: 'localhost',
port: 7072, // 默认端口(如果端口被使用,则随机获取一个)
open: false, // 是否开放0.0.0.0,默认关闭
ssl: {
key: '/public/ssl/localhost+1.key', // key文件
cert: '/public/ssl/localhost+1.pem' // cert文件
},
// 兼容electron参数
// https://www.electronjs.org/zh/docs/latest/api/browser-window#winloadurlurl-options
options: {},
// 加载一个loading页,一般不用开启
loadingPage: '/public/html/loading.html',
// 接管。如果想加载一个go web程序,来替代 protocol
takeover: 'go'
};异常捕获
进程捕获异常后 是否退出
bash
config.exception = {
// 主进程
mainExit: false,
// jobs 子进程
childExit: true,
};jobs 任务
bash
config.jobs = {
// 是否 打印/记录 进程间通信的消息log
messageLog: true
};插件功能(自动更新)
插件包含一些基础功能,如果开发者需要自定义效果,请自行修改 ./electron/addon 相关代码。
这里面有个最重要的就是是否自动更新功能在这里面配置
bash
/**
* 插件功能
* @param window 官方内置插件
* @param tray 托盘插件
* @param security 安全插件
* @param awaken 唤醒插件
* @param autoUpdater 自动升级插件
* @param javaServer java项目插件
* @param example demo插件
*/
config.addons = {
window: {
enable: true,
},
tray: {
enable: true,
title: 'EE程序',
icon: '/public/images/tray_logo.png'
},
security: {
enable: true,
},
awaken: {
enable: true,
protocol: 'ee',
args: []
},
autoUpdater: {
enable: true,
// windows
windows: false,
// macOs 需要签名验证
macOS: false,
// linux
linux: false,
options: {
// or github, s3, bintray
provider: 'generic',
// resource dir, end with '/'
url: 'http://kodo.qiniu.com/'
},
// 强制更新(运行软件时,检查新版本并后台下载安装)
force: false,
},
};